Van Gogh and Preserving Discovery

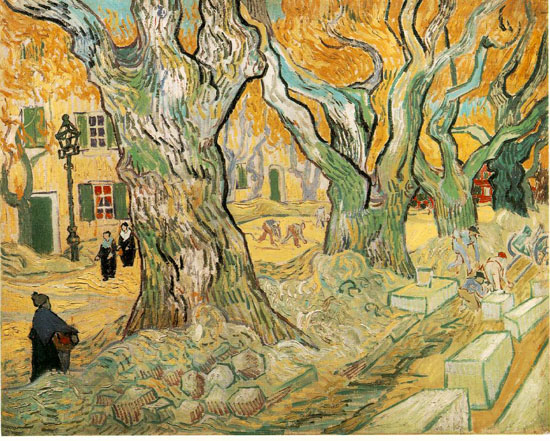
Two weeks ago, I finally got to visit the Philadelphia Museum of Art to see the Van Gogh exhibition. As a big Van Gogh fan, I had been looking forward to it for months, and the artworks didn’t disappoint. It always amazes me to see his work up-close – to see the texture of the works, and the three-dimensionality of the thick oil paints on the canvas that can never be translated in art books or reproductions. It was outstanding. But while I was more than pleased with the collection, I couldn’t help leaving the exhibition wanting just a little bit more. That’s not to take anything away from it, it was beautifully curated and presented, and was well supported through the use of an accompanying audio tour and an interesting comparison of Van Gogh’s works to early Japanese works. However, the resulting experience was not what I had expected.
After thinking about this for some time, I believe the problem for me was that the exhibit was so fully curated that I didn’t get the time to engage with it at my own pace and on a more personal level. The dots were being connected for me wherever I went, the audio tour was telling me how I should explore the works, and the supporting exhibits were telling me what links I should make between his works and other artistic endeavors. The resulting feeling from all of this was one of leaving a lecture, and I didn’t feel that emotional connection that I think I should have.

As a UX nerd, this problem immediately resonated for me in the world of user experience design. It’s the same problem all UX designers face on a daily basis; how to create an experience that is engaging for users, that supports their learning or achievement of goals, and makes complex concepts seem simple and intuitive. And, much like the situation with the Van Gogh exhibition, there is a fine line in UX design between supporting users and guiding them through interactions with a product, while still making the systems engaging. The temptation from a system perspective is to load a design with tool tips and tutorials that explain every interaction possible with the environment, but the risk is that you rule out any chance for the user to explore, play and discover things within the environment.
User discovery is an essential part of user engagement that is often overlooked, and can mean the difference between a successful product and just another good idea that didn’t get off the ground. By allowing users to explore and discover functionality within an environment, they connect with it on a deeper level, and are more likely to adopt it. Moreover, if a given product is intuitive, it should be easy for the user to discover how to navigate through it, and they will be rewarded for their intuition and become more invested in it. An obvious example of this is of course the iPhone; Apple designed a UI that is intuitive, supports play directly through its interaction, and rewards its users intuition. They don’t overload the interface with unnecessary instruction or tutorials; they instead went to great lengths to ensure users could navigate the basic functions and trusted that they would discover the rest as they played with the device. I still remember being excited when I discovered by accident that I could swipe messages and delete them, and telling my friends (who had all figured that out already and laughed).
So, while there is definitely a time and a place for tutorials, tool tips and user manuals, it is important to make sure we don’t get in a user’s way. In the digital world where a competitive product is only a few clicks away, it is imperative that we as designers support the needs of users as they interact with a product, but at the same time respect their intelligence and give them an opportunity to discover and learn on their own terms.



