Rapid prototyping is to digital experiences as storyboarding is to films. When you’re making a movie, a storyboard follows the script and explores how to visually and audibly tell the story with your given tools. It’s a quick and inexpensive exercise that answers critical questions about how an experience can be designed and built as quickly and inexpensively as possible.
While we’re not Steven Spielberg or Bong Joon-ho, we use rapid prototyping in UX—building a faux-but-functional version of a proposed product—to accomplish the same goals. Let’s talk about what rapid prototyping is, how it aids UX design, and what it can do to transform your next creative project.
What is rapid prototyping in UX design?
Rapid Prototyping is a term borrowed from manufacturing. When building out a complex machine with countless moving parts, it can be helpful, efficient, and economical to build prototypes that capture the essence of the final product without overcommitting to it.
In UX, we do the same thing. We aim to capture the nature of a component, a page, a workflow, or sometimes even an entire product so we can try it out, gather feedback, poke holes in it, and iterate. There’s nothing worse than sinking a huge amount of time and other resources only to find you missed something or should have done something differently at the beginning of the process.
Rapid prototyping in UX helps product teams expose pain points and look to solve those problems earlier, faster, and more efficiently.
Types of prototypes
Low vs. high-fidelity prototypes
When it comes to prototypes, you’ll hear many different terms tossed around: Static, coded, low-fidelity, and high-fidelity—among others. Low-fidelity prototypes include sketches, wireframes, and paper prototypes, while high-fidelity prototypes include interactive prototypes, mockups, and digital prototypes.
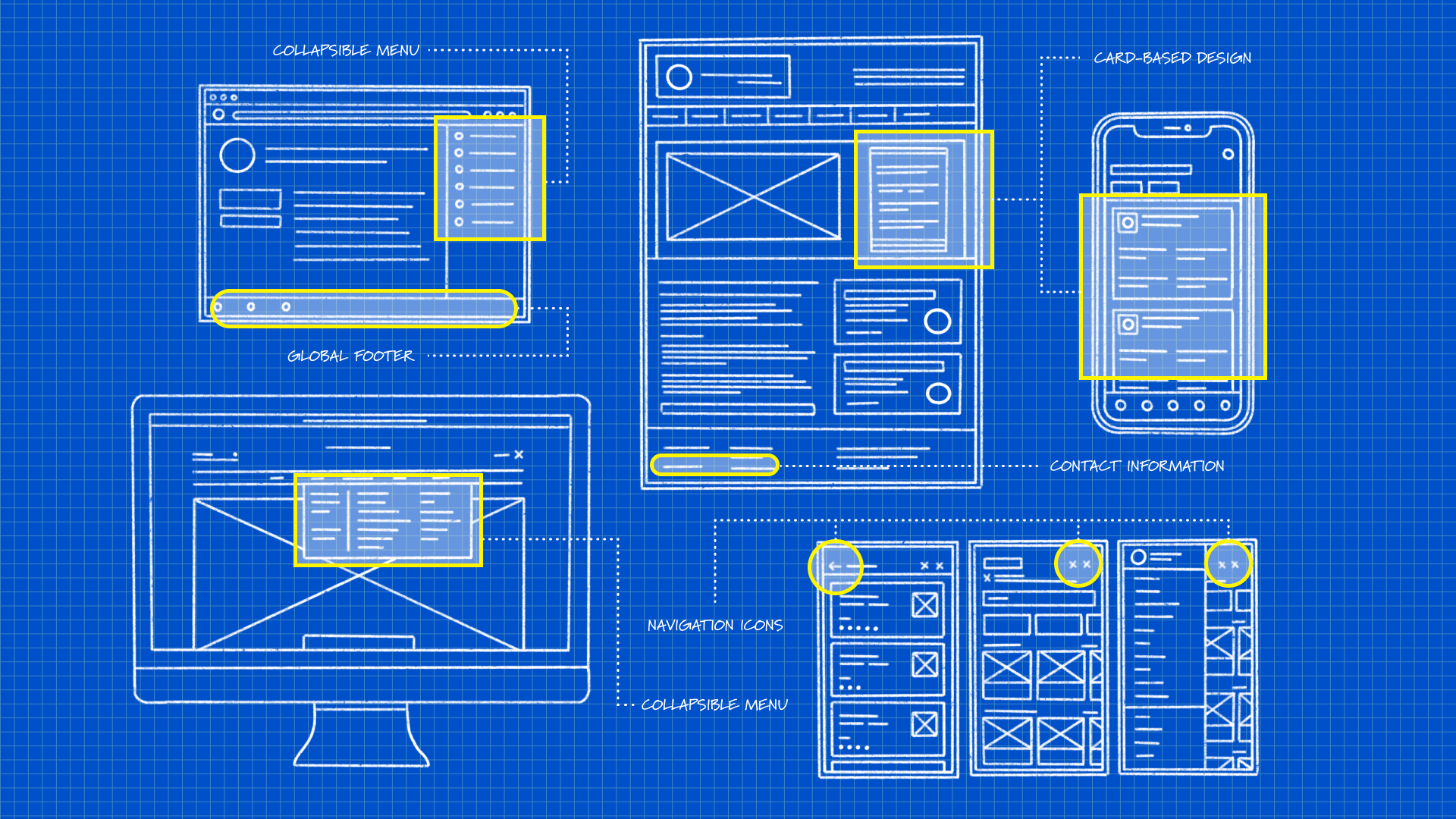
Low-fidelity UX wireframes document page layout, structure, and UI interactivity for developers, using placeholders or low-fi representations of components.
High-fidelity prototypes are more advanced and detailed, and are closer in function to the final product. It’s important to note that high-fidelity prototypes can be inadvertently conflated with approved, final design documentation, and can create churn if shared prematurely. High-fidelity prototypes help generate excitement and don’t rely on the imagination of approvers—so be careful who you share with! It can be difficult to back-peddle from that on very large teams.
What about whiteboarding?
In some ways, whiteboarding isn’t too far off from rapid prototyping. However, we’ve found that while it’s easy for creative types and people close to the industry to imagine a doodle’s intention, it’s tough to beat digital. Adopting Figma really allowed us to take a leap forward when it came to quickly creating highly realistic, highly functional prototypes.
Ultimately, choosing between low- and high-fidelity comes down to the designer’s preference and experience working in that team. If you’re a prototyping beginner, it can be helpful to aim for the incredibly nebulous and hard-to-nail-down… mid-fi. That is to say, just enough for everyone to know what’s going on, extrapolate how it feels, and not be distracted by the quality. But not so simple that you get asked why everything is grey and the fonts are so big.
What are the benefits of rapid prototyping?
- Reduced design and development time
- Save money on product development
- Lower risk
- Easy testing
Reduced design and development time
There are about a million colloquialisms we could use here. Measure twice, cut once. Go slow to go fast. Theory and execution are always hopefully the same—but in practice, they’re not. The time you spend trying things, breaking things, learning about things, and improving things up front will be realized down the line when you aren’t having those revelations in a more complex, established version of the product. It’s better to learn early than late.
It’s also better to learn from the thing you’ve interacted with versus things you and your team have only imagined (and possibly imagined differently!). It’s far easier to break things and make changes when things are only loosely formed prototypes instead of carefully crafted designs or expertly written code.
Save money on product development
Time is money. Reducing rework automatically reduces cost. If your house’s electrical wiring was designed by over-caffeinated squirrels building the first implementation that came to mind, you will pay out the nose in upkeep and repairs. Possibly violate several safety codes and put out many fires, too. About 60% of the life cycle costs of software systems come from maintenance. Rapid prototyping can help ensure you’re not wasting future money maintaining something that isn’t pulling its weight by building the right things in the first place.
Lower risk
There’s an axiom associated with Agile: “Fail fast [to adapt and learn faster].” Discovering issues early in the product lifecycle is considerably cheaper than discovering them after designs are complete or the code has shipped. Rapid prototyping helps get past those “DOA” ideas you were 99% sure wouldn’t survive legal/safety/compliance but still wanted to test out anyway.
Easy testing
Testing components or workflows that more closely resemble their eventual finished form will mean you can make fewer assumptions. When conducting research, you’ll get clearer, actionable insights and won’t have to explain away as many gaps.
Additionally, when you want to integrate changes, you can more quickly have new things to test. Not only will your customers appreciate that you took the time to understand the UX before it arrived in their hands, but your peers and other internal stakeholders will also appreciate the ability to see their feedback incorporated into something they can touch and feel.
Rapid prototyping at Think Company
Paper prototyping: The analog diaries
At Think Company, our rapid prototyping process almost always starts with an analog tool (some people call this “paper” prototyping) like pen and paper or a literal whiteboard. While our day-to-day tools can be very sophisticated and it can be tempting to jump right into them, sometimes the frills and glamor can distract from the problem we’re trying to solve.
We *could* argue there’s nothing more rapid or supportive of the UX rapid prototyping ideologies than this step. Who cares if the lines are straight?! It doesn’t need to be the exact aspect ratio of a modern mobile device! We just get the ideas down so we can start making them better.
Even in development, slowing down to physically draw out a component structure or application logic can do more to work through an issue than jumping right into code. Obviously, this poses challenges while remote, but FigJam has been a welcome friend.
The right (digital) tools for the job
Speaking of Figma, the tool allows us to do some very cool, collaborative things. Things come together faster, replicate more functionality, are easier to iterate on, and support more kinds of collaborators (designers, stakeholders, reviewers, researchers, researchees, etc.).
Bring developers in sooner
We also have developers involved earlier in the design stage. It’s never too early to get insight into how an experience can or should be built and structured, and we see too many issues with the “waterfall” method many companies still employ. There are many times teams have been asked to “code their way out of a design flaw” when developers could have been partners and influenced the approach with the implementation in mind from the start.
Accessibility issues are a common way this comes about. A Deque case study found that 67% of accessibility issues originate in design. When QA is logging defects because a custom component or flow is inaccessible, it’s already too late. Involving developers in the UX wireframing and prototyping process early on can cut out a great deal of complexity, saving the overall project time chasing risky or faulty solutions. Developers can also energize UX and design by recommending browser and device features that might get creative juices flowing and be a better fit for specific use cases.
A word to the wise: i.e., what to avoid
It can be tempting to build prototypes that feature every little detail of an experience—but that pursuit is antithetical to the “rapid” part of rapid prototyping. You don’t need to build prototypes that masquerade as shippable software! It just needs to replicate the experience with enough believability that you feel confident in your next step—whether that’s going back to the drawing board, applying visual design, or anything in between.
Ensure that the whole team understands what you’re looking to get out of the prototype, and once you’ve gotten that information, reevaluate next steps. Sometimes you just know that a prototype isn’t yielding any more information. Things start to settle and become consistent. The things that felt risky or outlandish now feel comfortable and sound. When you’re starting to nitpick icons, labels, and the minutia, you’re ready to step into another phase to gather new information in new ways.
It’s also vital to remember that a low-fidelity prototype will not answer questions like a high-fidelity one does. Knowing what a prototype’s role is and is not within a process will set up teams for success. Pushing the limitations of a tool beyond what is sensible or referring to a low-fidelity prototype long after development has already begun is a mistake. Prototypes get stale very quickly.
Prototyping your digital product with Think Company
Rapid prototyping—building a mocked-up version of a proposed product—helps your design and development teams capture the nature of a component, a page, a workflow, or sometimes even an entire product and experiment, gather feedback, problem-solve, and iterate.
With prototypes, you can avoid wasting time and effort in your creation process by exposing pain points and solving those problems earlier, faster, and more efficiently. Need help getting started or want to see how rapid prototypes can transform your creative process? Get in touch.