Principles of content design: Introduction to content design

Content professionals go by many names. In my 13+ years, I’ve been a content manager, content marketer, UX strategist, copywriter, content strategist, UX writer, and now a content designer.
The titles of our teams and roles are often symbolic, a bellwether for the frameworks and strengths we use to shape our respective practices. When new names and new frameworks are introduced, it’s important to take notice. These changes in nomenclature almost always mark a fundamental shift in how we might solve problems with content.
The era of content design marks a significant shift, as more digital product design teams and content institutions continue to adopt the term. In this post we’ll explore the basic principles of content design, starting with an introduction:
- What is content design
- Why we use a systems-based approach for content
- Who is responsible for content design
- How is content design different from user experience design (UX)
What is content design?
At its core, content can be defined as an information product. It is substantive; it’s something (anything, really) that transfers information from a system or publisher to a user. Text, images, error states, buttons, fields—these are all forms of content.
Content design, therefore, is a systems framework that organizes information products. Its primary purpose is to make sense of that system. We do this by building structural and semantic connections between content and between people, as well as by organizing those connections in a meaningful way. As with many systems frameworks, content design overlaps with and relies on many other systems like technology and design. One almost always affects the other.
Commonly, content design activities may include:
- Content and information architecture
- UX writing
- Content standards development
- Content and/or systems modeling
- Taxonomy
Why ‘words’ require a systems-based approach
In their introduction to content design entitled ‘What is content design?’ UX Writer Becky Hirsch breaks down why content requires a systems-based approach:
“No tenured writer can improve an error message if the logic that determines when that message is displayed is broken.” — Beck Hirsch, ‘What is content design?’
Rather than approaching content like an information product, we often attempt to fill empty blocks with content via a wireframe or design component. This approach is fundamentally at odds with most digital products because it disconnects content from the system it is supposed to support. The digital products we use every day are built upon connections. Content should be, too.
By contrast, content design addresses both the front-end application of words in an experience and the systems, scenarios and structures which support the delivery and architecture of those words.
Imagine, for example, that you publish children’s books and sell those books online. You would likely provide some kind of shopping experience where customers could purchase and learn about books. You might also invite the author of one of those books to your company’s podcast to promote their new book.
Both of these content experiences are connected to one another by the aforementioned book. Customers might even seek to purchase books in either scenario.
To promote that book, do you:
- Provide a brief description of the book title on the podcast episode page and link back to the product page
- Create a shoppable component (e.g., ‘books mentioned’) that ports information from the original product page and include this on all podcast episodes that mention specific books
I’ll admit this is a bit of a leading question and either option would generally suffice. But only the second option (B) is a systems-based approach. Here’s why:
- The content is distributed automatically from its source of truth: the product page
- Information is already structured for the user and is easily identifiable (title of the book, description, author, cost, etc.)
- We do not duplicate our efforts by rewriting basic information about the book in multiple places
- The shoppable component enables a repeatable framework for books mentioned in future podcast episodes
Looking back at this scenario, we can see the many connections that a content designer would need to articulate in order for the system to effectively support user needs (to learn about or buy books). What pieces of information does the podcast user need? How does the original content need to be structured in order to support both expressions of that content? Do we need truncated versions of the original content for this component? How will we use technology solutions to distribute content from its original source to other areas of the experience? What kind of tags do we need to implement in order for this content to be distributed to the most relevant areas of the experience?
We can start to answer these questions by mapping hierarchies or heterarchies of information, and by mapping connections between related content.
This could include:
- Identifying specific types of content and documenting how they might be expressed throughout an experience(s)
- Mapping content against user and customer journeys
- Specifying technical requirements and back-end applications of content within an CMS or similar publishing system
- Documenting editorial and language standards that help establish recognition and understanding
Who is responsible for content design?
Many digital product teams include a content designer, UX writer or content strategist who typically leads this work. As stated earlier, the difference between these roles is indicative of that person’s (or team’s) strengths. For example, a UX writer may practice content design by establishing logic and consistency across form fields or buttons, while a content designer may elect to lead with the taxonomy of a filtering system.
What if I don’t have a content designer on my team?
Content design is a core competency for any good digital product team, but it can be practiced by anyone. Content design is, after all, just a framework. In the absence of a dedicated content professional, you might also see content design concepts practiced by UX designers or many developers.
The important part is that someone is paying attention to how content behaves in the system because the risks of avoiding content design are many, even if they seem invisible. For example:
- Absent a consistent language and/or information system, users may incur a greater burden of recognition and recall throughout the experience resulting in incompleted or delayed task completion
- Requirements and strategic debt will likely be passed on to design and development teams, causing churn or delays
- Teams risk misdiagnosing usability issues and stumbling blocks, which could result in problems remaining unsolved or low return on investments in research and UX
How are content design and UX different from one another?
Content design is similar to UX in many respects, but especially in its process and methodology. In fact, if you were to map the process of content design against those of its visual counterparts at the highest level, you might be hard-pressed to differentiate them from one another. UX and content design also often pursue answers to the same questions, like “how can I help users achieve X,” or “what challenges can I remove for Y?”
This does not mean that content design and UX are redundant to one another, simply that they share a common methodology to solve problems.
Where UX seeks to facilitate interactions between people and computers, content design seeks to enable the transfer of information between people and computers. And while that transfer of information may indirectly result in completion of a particular task or interaction, content design is less concerned with the interaction itself and more concerned with helping the user understand the substance of the interaction.
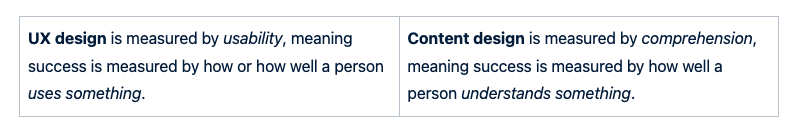
Think of it this way:

By this logic, whether or not a person completes an action (or uses something) is almost irrelevant to content designers. Our measure of success is somewhat invisible. Understanding something and acting on that understanding are two different modes of thinking, as well as two separate actions.
In this way, content design remains irrevocably connected to UX. We rely on UX to prove the effect of that understanding.
Content design bridges the gap between experiences and human understanding
In a content-centric digital landscape, content design will continue to be a vital pillar of successful product and systems development. Its principles can benefit everyone on your internal product team—from design to development—and neglecting content design poses a risk to your experience success. By focusing on user-aligned content, you’re helping to bridge the relationship between your products and systems and human understanding, which makes for more effective user experiences.