If you’re working in Agile, you need to know about lean UX. At Think Company, most of our projects begin with research. After all, we’re a data-led consultancy and know the benefit of starting a new venture with a rich backstock of research.
But what if you don’t have time—or other resources you need like money, bandwidth, etc.—to compile a lot of data before diving in? Does that mean your project is doomed?
Absolutely not. Lean UX is a powerful methodology that can help you dive right in and learn as you go. Whether you’re familiar with the term and looking for lean UX methods to implement or you’re totally new to the concept, we’ll go over what we see as the benefits of this process—and how you can incorporate lean UX into your next project.
What is lean UX?
Despite what the name may conjure up, lean UX is not normal UX processes, just less involved and, therefore, cheaper. (Sorry.) But! Lean UX may be even better than that.
A lean UX definition usually involves something like, “Lean UX is a method for UX design that focuses on constant user feedback and multiple iterations. It’s essentially UX without—or less dependent upon—discovery research.”
Lean and agile
Lean UX involves diving into the UX design process with heuristics or other low-lift data and getting the ball rolling. It’s about creating momentum within the project and minimizing delays—teams work consistently and concurrently in lean UX—and rely on quick iterations to get data instead of traditional discovery research at the start. You learn as you go.
Lean and design thinking
Design thinking and lean UX are sometimes compared to each other versus understanding that they work together. They’re both problem-solving methodologies used to solve complex problems. However, design thinking focuses the user at the center and leads you to evolve your solutions with the user. Lean UX comes into play slightly after the empathize stage of design thinking and heavily focuses on quickly working through the project and execution.
What are the benefits of lean UX in design?
Ultimately, lean UX allows you to quickly dive into a project and learn as you go. It allows you to work efficiently, while still making data-backed decisions.
But that’s not all, there are many benefits to this approach, including:
- You generate quick wins that build project momentum
- Increased collaboration between teams—everyone is on the same page
- Less waste
- Faster getting out of the building (GOOB)
- Teams stay active—no one is waiting on someone else to get back to them before they can begin
See? As much as we love discovery research, lean UX can be a phenomenal way to gather data as you go and still make user-centered decisions.
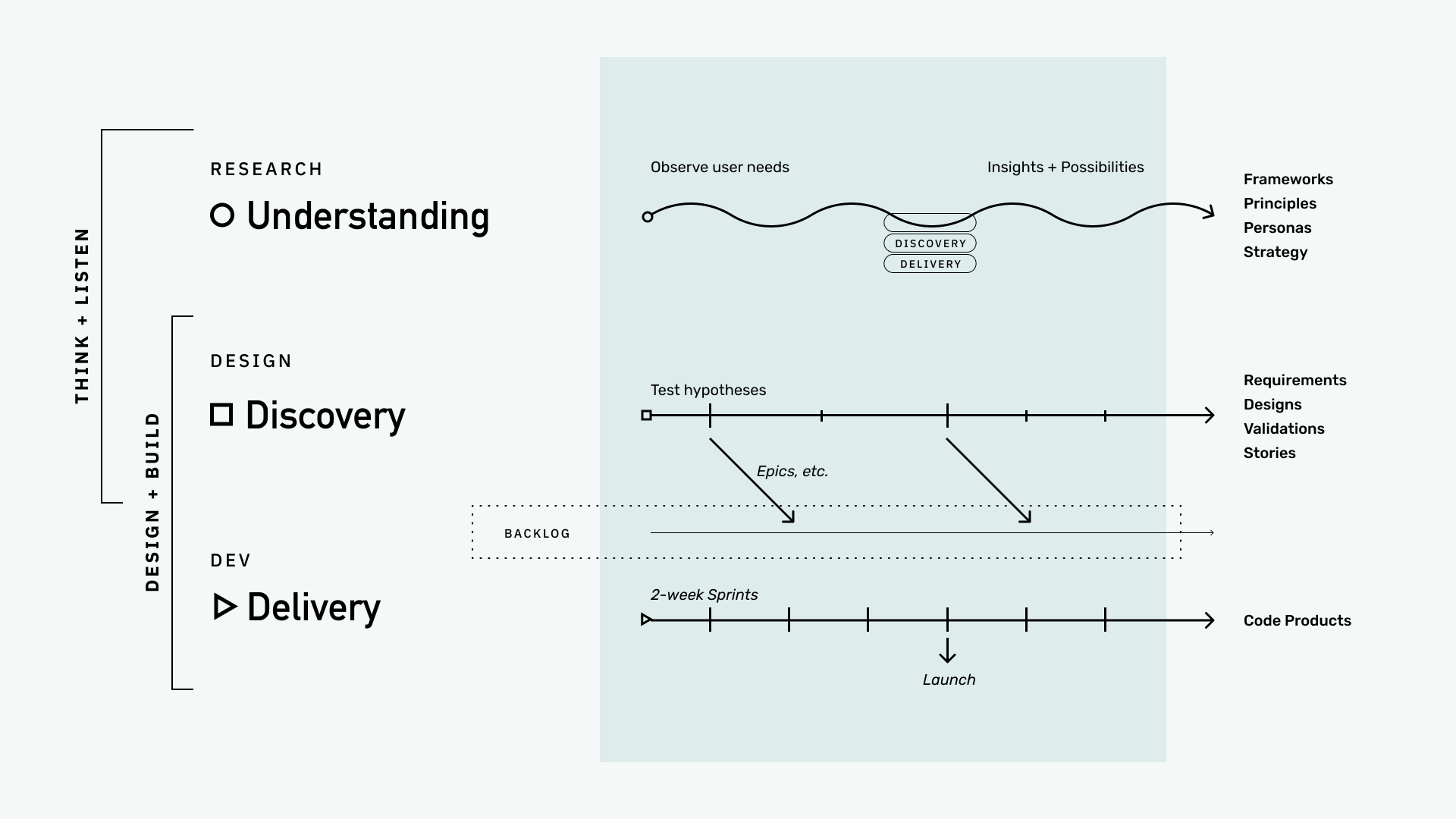
The lean UX process model
The lean UX process is fast-paced and cyclical. You start by thinking and listening, and flow into designing and building. Each of these steps affects and is influenced by the others.
Hypotheses and assumptions in lean UX
While lean UX is built on the premise of jumping in and learning as you go, you have to start somewhere. In the case of lean UX, you start with hypotheses and assumptions. Let’s talk about the difference between them.
An assumption usually is connected to a feeling or a “gut instinct.” It may have some grounding in reality, but the direct connection to data is fuzzy at best.
A hypothesis is rooted in information and can be tested. It’s the result of looking at data, finding connection points, and thinking about the reasoning behind those connections.
Many teams start with assumptions but need to turn them into hypotheses. For example, you may think that most people don’t value certain information on your site as highly as other information. You just have a feeling based on your own logic, but can’t really tie it to anything concrete or tangible.
To move this assumption into a hypothesis, you could look at your analytics and see that people don’t click on a certain section of your platform, and you notice that your customer support folks report rarely receiving calls about this section. This may provide you with a hypothesis that people either can’t find the information or the information isn’t valuable to them.
This hypothesis is rooted in data, and can be tested. For example, you could run user interviews to ask which parts of the site people use and why. You could also move that content to a different location and see if the analytics change. Either way, a little testing can help you refine your hypothesis and create actionable insights.
When you’re starting the lean UX process, you can do a team brainstorm to identify possible assumptions or hypotheses that you’d like to test or prove. Some of our favorites are:
- Who are our users, and what data do we have about them?
- What are our business goals, and is this the product or initiative to get us there? (Is the project goal realistic?)
- What are our competitors doing? How do we fit into the market landscape?
- What’s off the table? What will we absolutely not do?
By asking and answering questions like these, you’ll be able to build out the shape and structure of your project. You’ll also be able to see if the things you’ve been assuming all this time are correct—or if there are changes you can make that will shape a more successful project.
Building a minimum viable product for lean UX
A minimum viable product (MVP) is the simplest version of the product that you can release to gather user feedback. Lean UX relies heavily on MVPs because they are the vehicles for all the testing and learning you do throughout the iterative process. A lean UX MVP doesn’t need to be fancy—in fact, it shouldn’t be at first—but you need one to get the ball rolling.
Building the MVP is one release; testing it is another. And it needs to be a part of a feedback loop to be successful.
Research and feedback in the lean UX process
The research and feedback process in lean UX is pretty much the same as in other situations and processes, but, for lack of a better term, it’s a little more “quick and dirty.” Since you’re working in a sprint structure and you need results to fuel the next sprint, raw data is what you’re after.
Lean UX research methods can yield important insights and are typically spread out across the team. I.e., It’s not just researchers looking at the findings. UX designers are looking at feedback, and developers participate, too. This means that not only does everyone have insight into how things are going, but they can immediately tackle actionable findings to prepare for the next release.
Choosing lean UX in product design
Lean UX is a robust methodology that allows you to dive right into a project and learn as you go. Quick iteration and feedback loops are the name of the game here, and lean UX creates an opportunity to work quickly and efficiently while still making data-led decisions.
If you’re struggling with stagnant projects, teams that are often blocked by each other, or simply don’t have time to devote to a lot of up-front research, lean UX can be a robust structure that gets your team working together and moves your project forward.