Figma has changed the way design and development teams work. If your team works in the tool and you’re looking for Figma tips and best practices to improve your collaborative design experience, you’re in good company.
As a user experience company, we’re always looking a ways to adopt, improve, and utilize new tools and features internally. We’ve discovered a few Figma best practices that enhance our work and make it even easier to use this tool. If you’re wondering how to design using Figma or how to make that experience even better, we’ve put together ten of our favorite Figma tips and tricks for product design and development.
Let’s dive in.
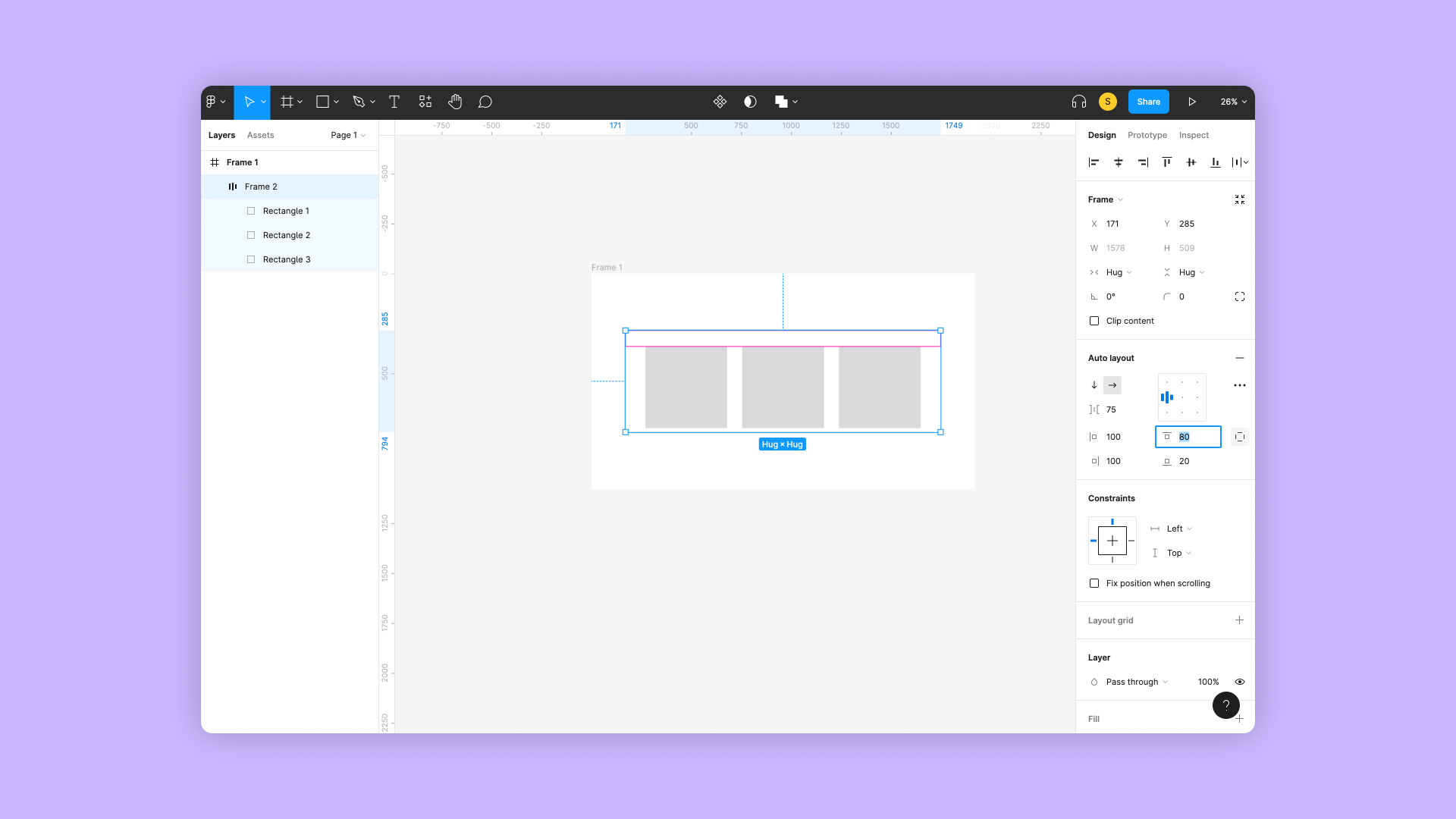
1. Utilize auto layout
Unlike similar tools in Sketch or Xd, Figma makes it easy to manage layer order and maintain alignment as your content grows and you add or remove elements. If you have to do responsive designs or content changes throughout the process, this functionality can be very valuable.
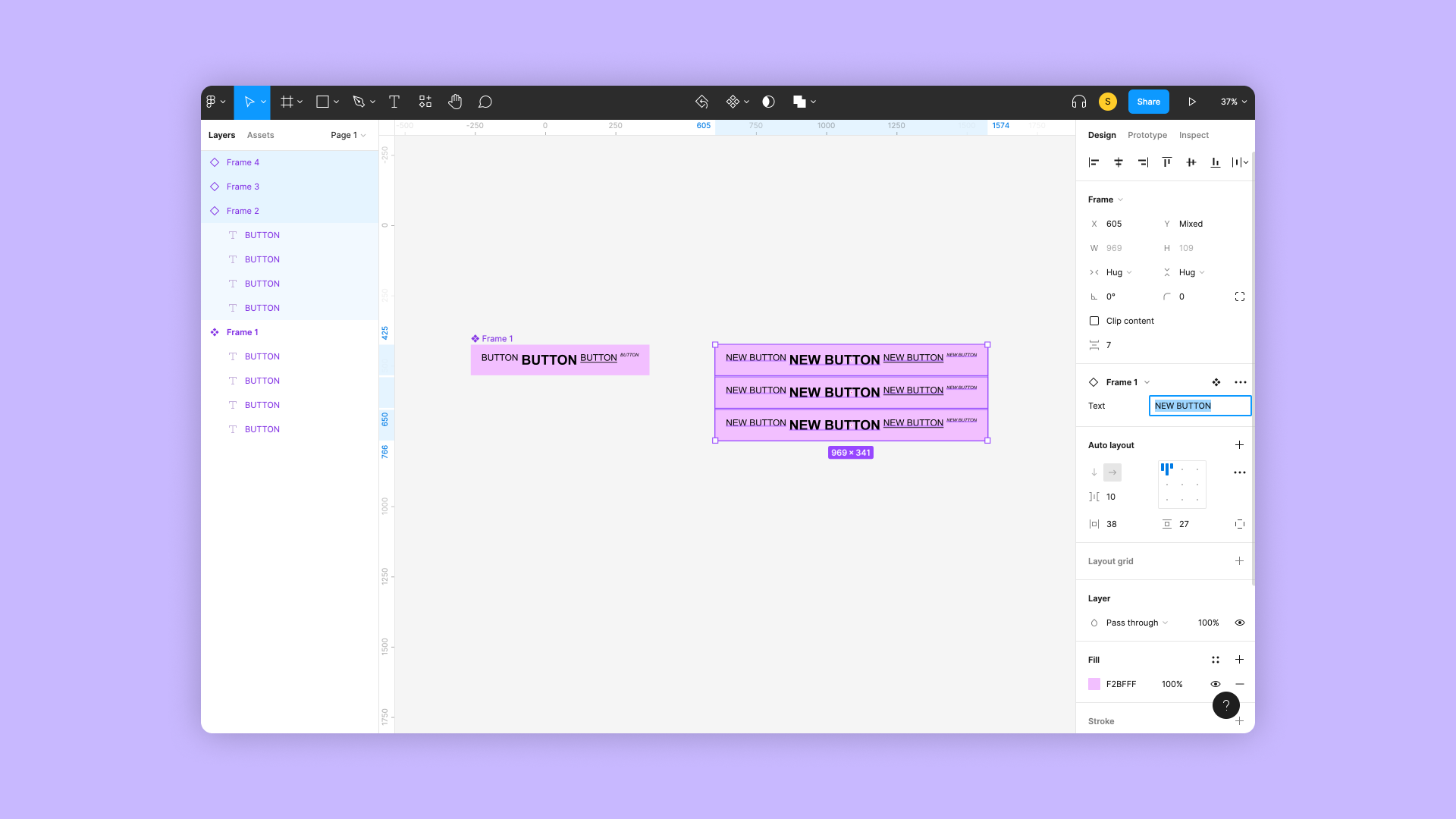
2. Mass update text
Instead of changing each text layer one at a time, you can add Text Properties to any main component, allowing you to select multiple instances and update them all at once. You can even have one Text Property control multiple text boxes in a component.
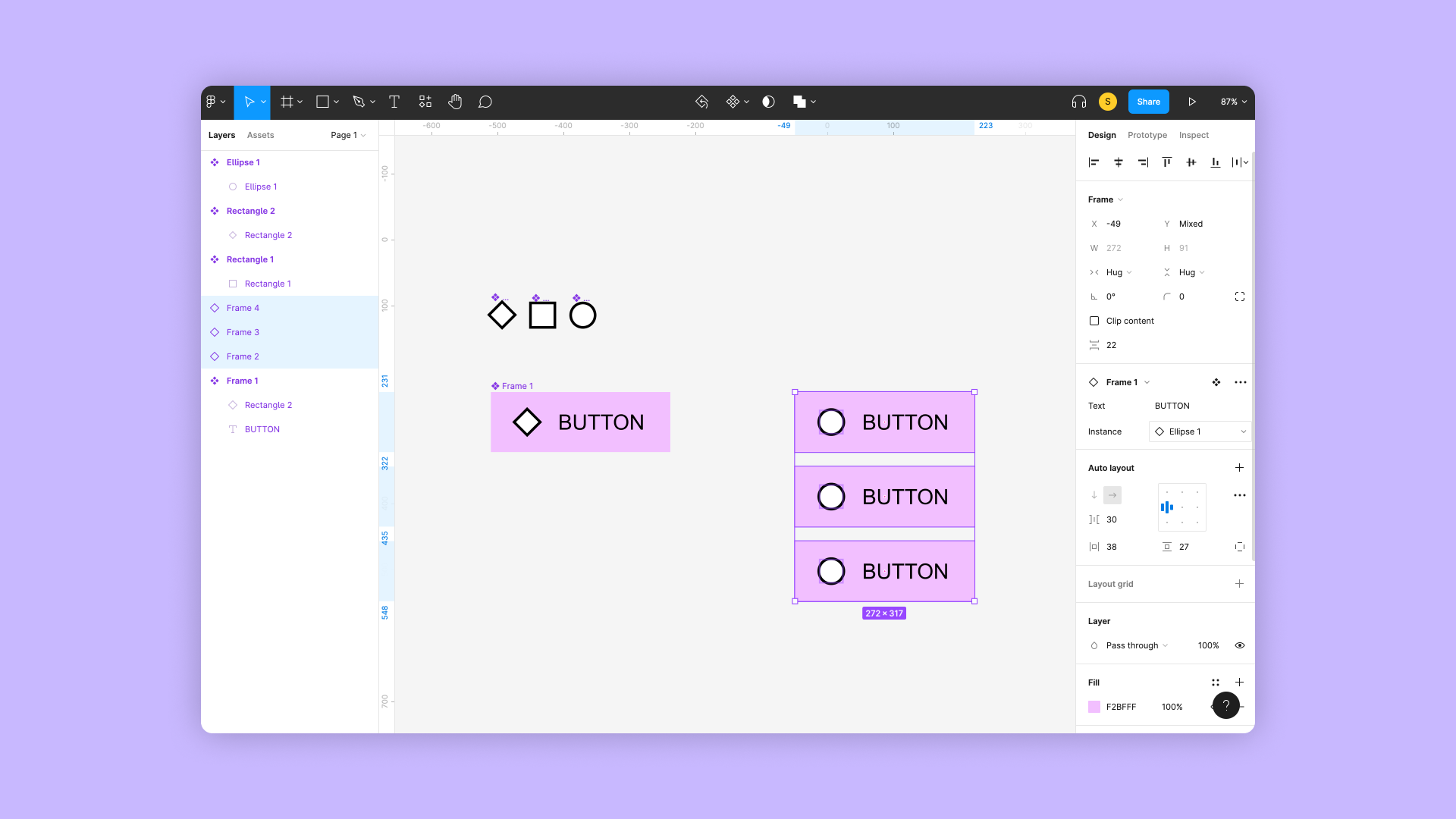
3. Swap out component instances
If you work with components, instances can help you quickly swap variations in and out. You can set up your project so that each component is related to the design element, and can be easily altered. Select multiple objects, use Cmd+/ to bring up the quick actions menu, and use the ‘Create Multiple Components’ and ‘Create Component Set’ commands.
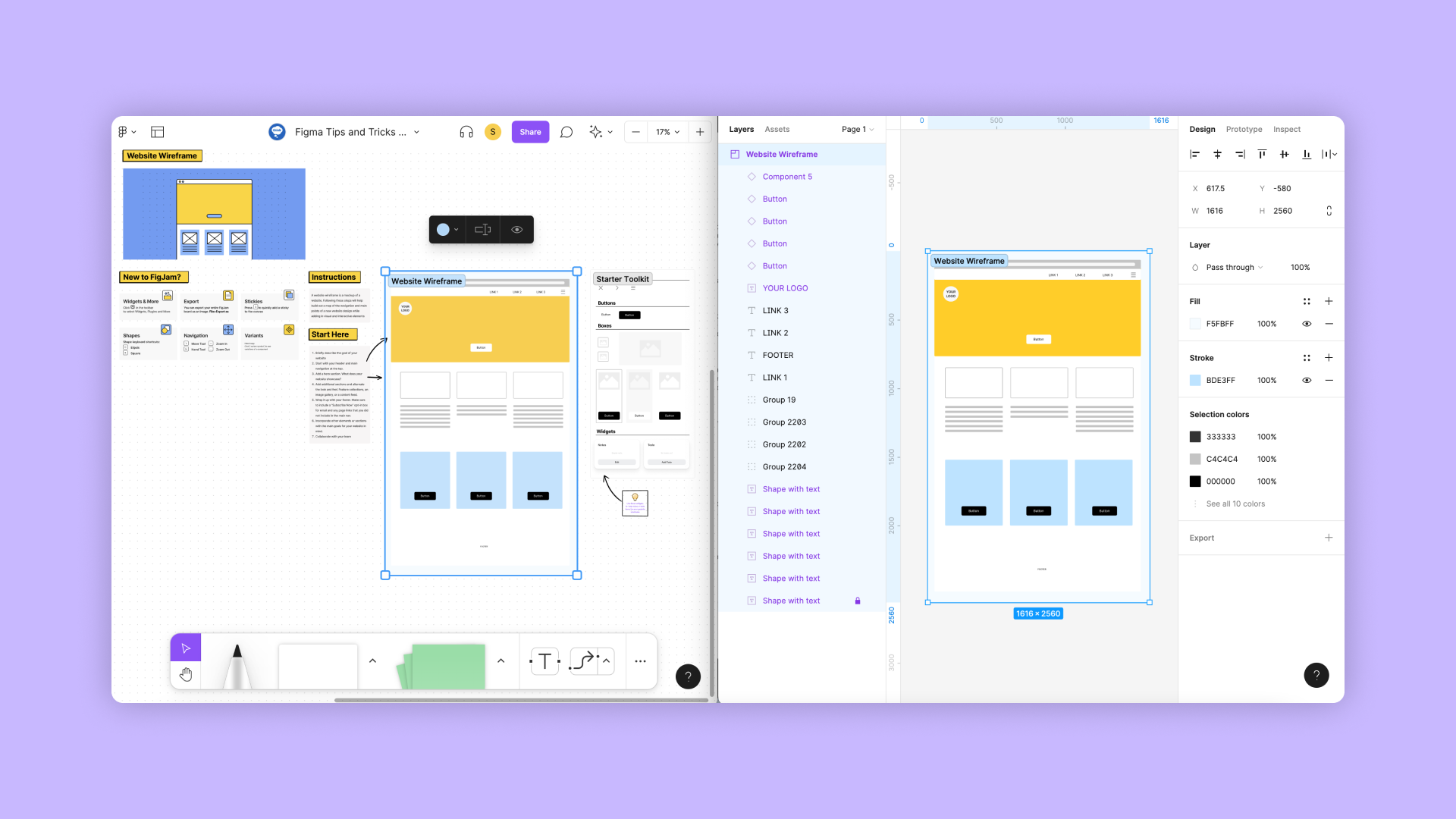
4. Move wireframes directly from FigJam to Figma
FigJam, Figma’s whiteboard collaboration tool, is so well integrated with Figma that you can copy a wireframe mockup in FigJam and move it directly to Figma. It’s an almost completely seamless transition. If you make any adjustments in Figma and want to move the file back to FigJam for further brainstorming, you can reverse the same action.
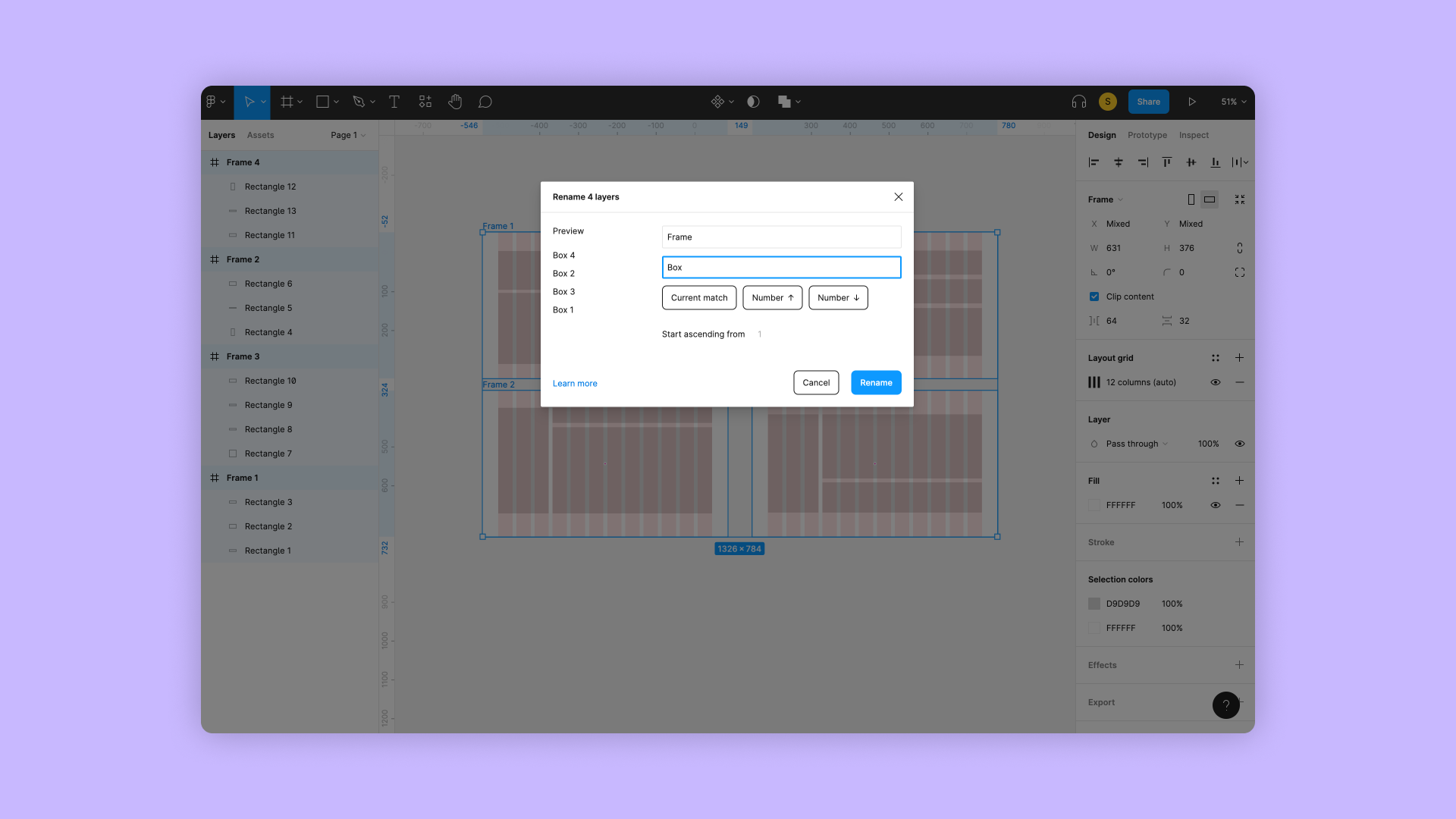
5. Rename multiple layers at once
Command R allows you to rename multiple layers together for ease of organization.
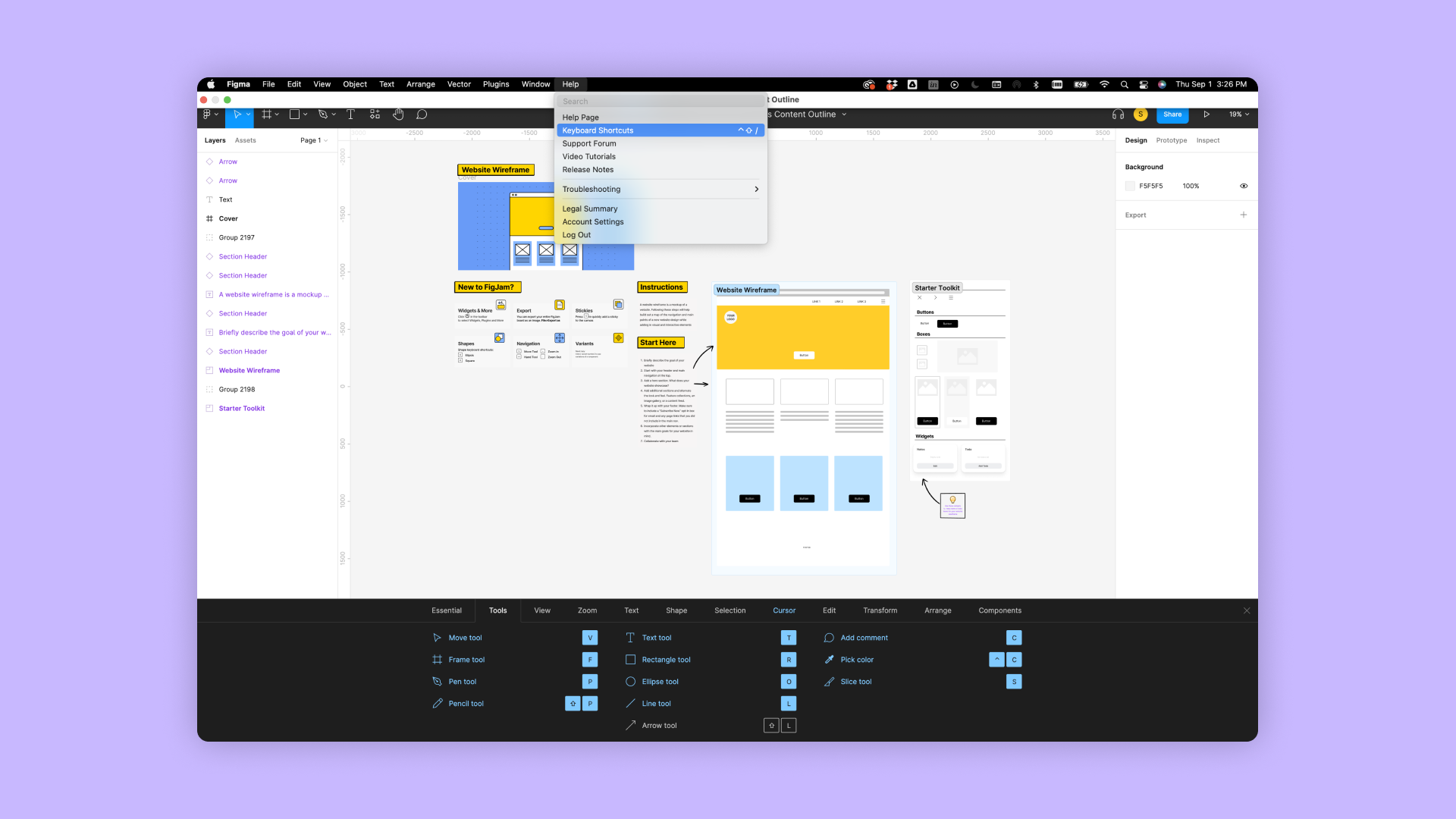
6. Use Keyboard shortcuts
- Option command O for library searcher
- Option command B detaches component from the “parent” so you can fiddle with it as necessary
- Command+track pad to zoom in/out
- Enter to select children of current frame
- Shift+Enter to select parent
- Cmd+C then Cmd+Shift+R (or Cmd+Shift+Opt+V) to paste and replace selected object(s)
- This can be done across multiple frames to quickly update an object
- Cmd+Opt+C to copy properties (fills, round corner, stroke, text style, etc.) and Cmd+Opt+V to paste those properties to another object.
You can also see other shortcuts by selecting “Help” in the menu bar and choosing “Keyboard shortcuts.”
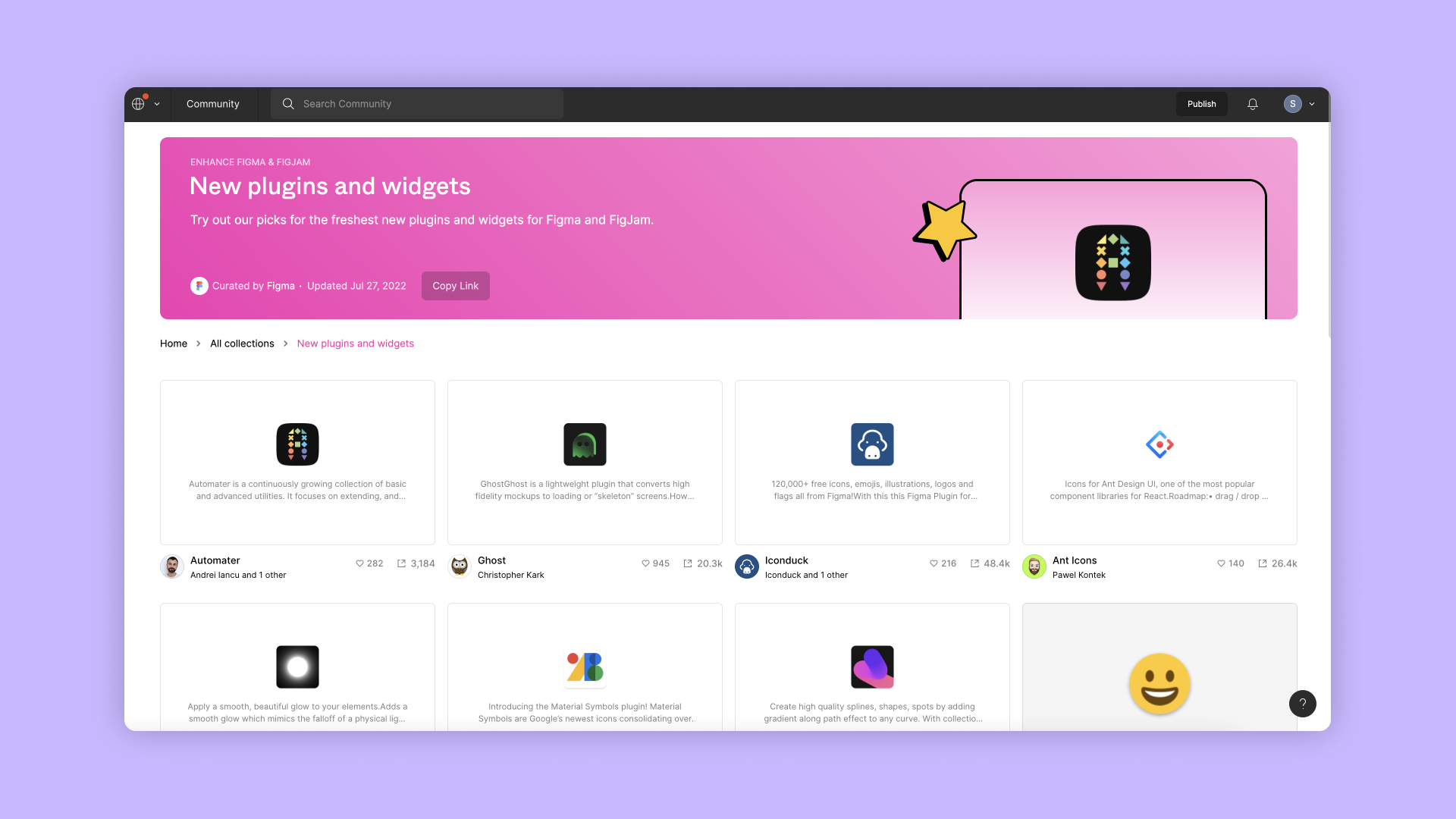
7. Utilize plugins
We love using plugins to expand Figma’s capabilities further. Some of our favorites include:
- Accessibility contrast checker
- Criteria-based selecting
- Link to styles outside library
- Lorem Ipsum
- Super Tidy
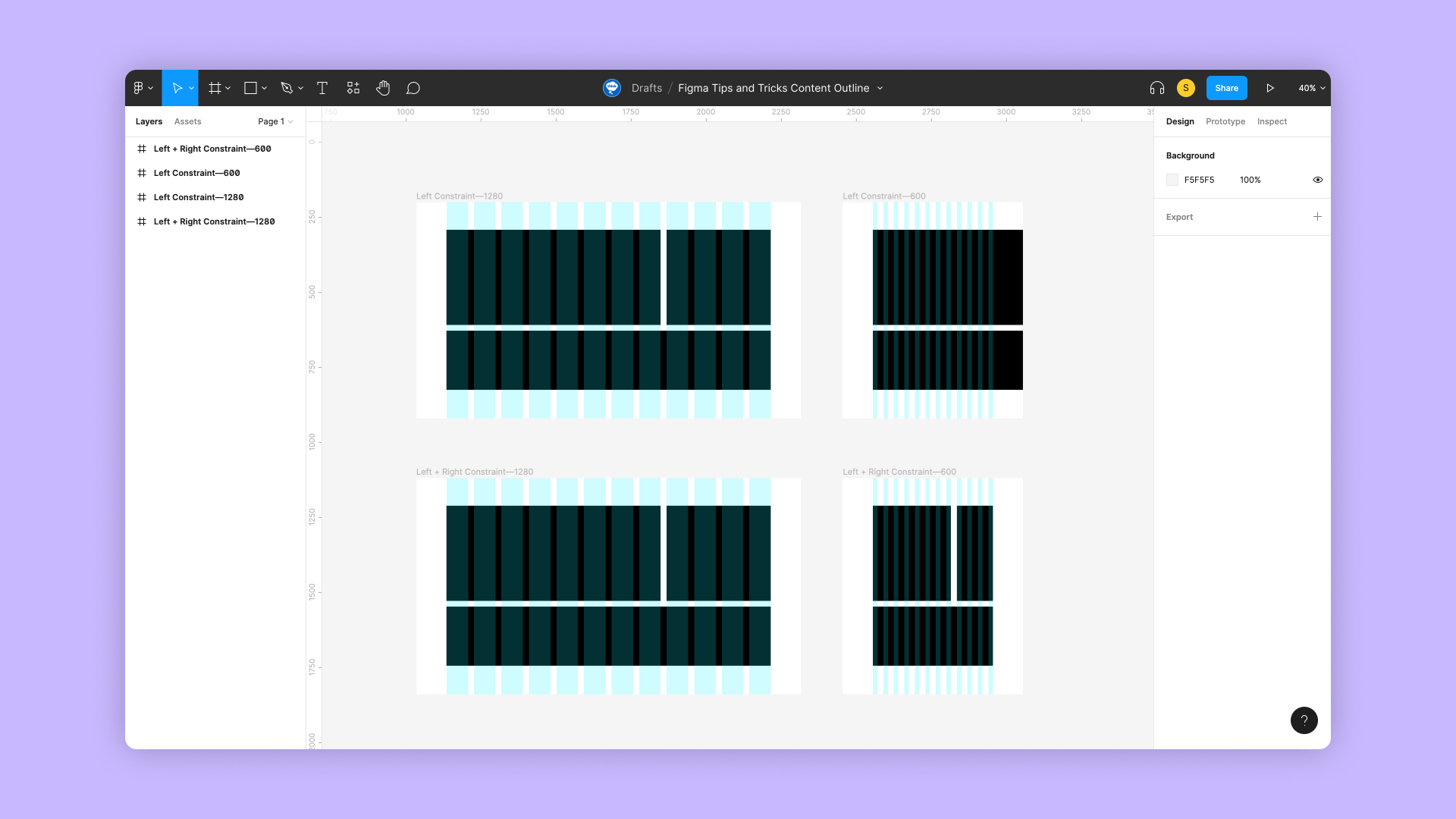
8. Use grids
Utilizing grids in responsive design can be incredibly helpful, and you can nest grids in other grids.
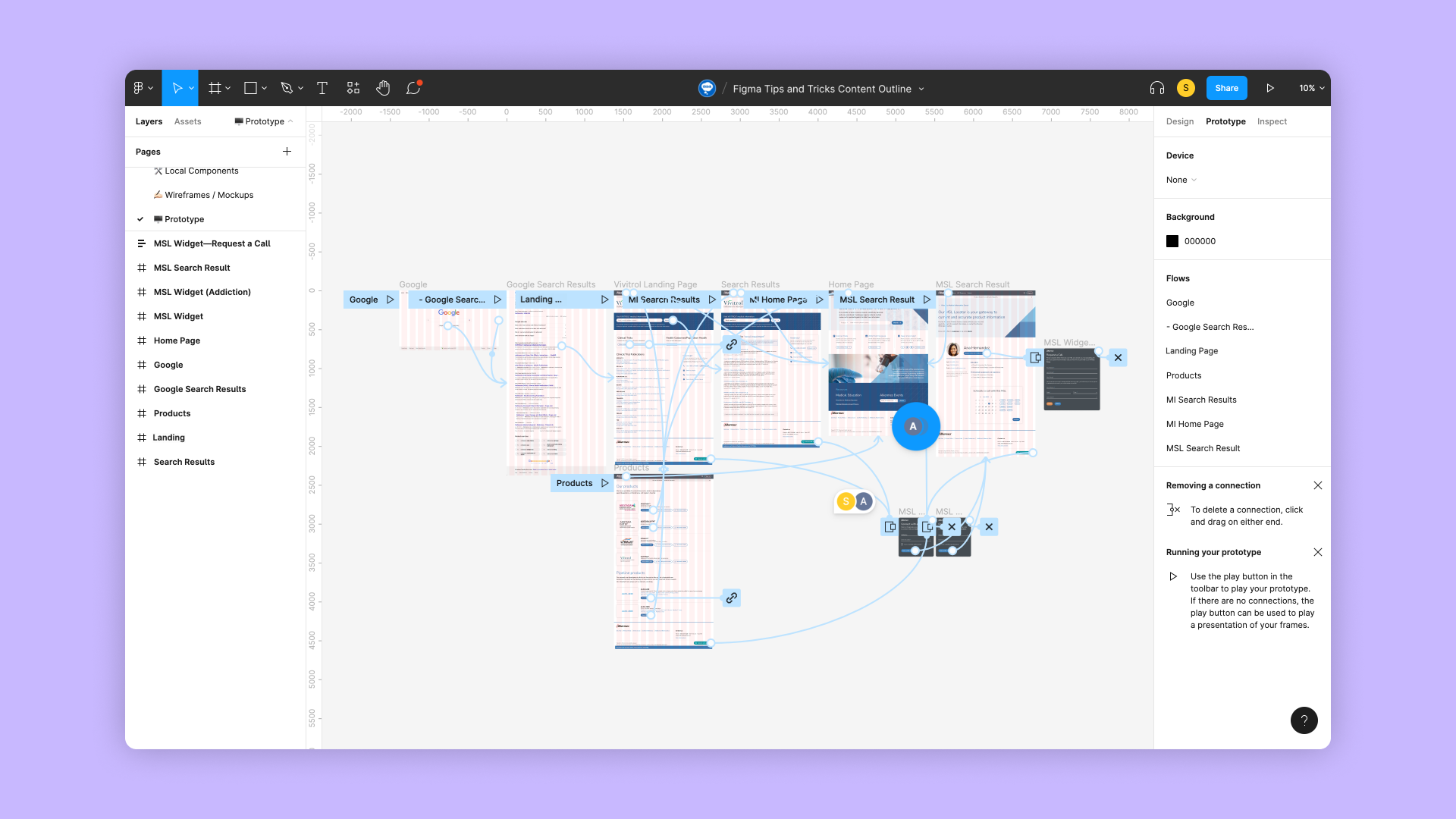
9. Prototyping
It’s easier and faster to prototype in Figma than other products. You can also mass edit, adjusting multiple interactions at the same time. And components can have interactions baked in. Our favorite component interaction: Adding hover effects to buttons to make your prototypes look even more realistic.
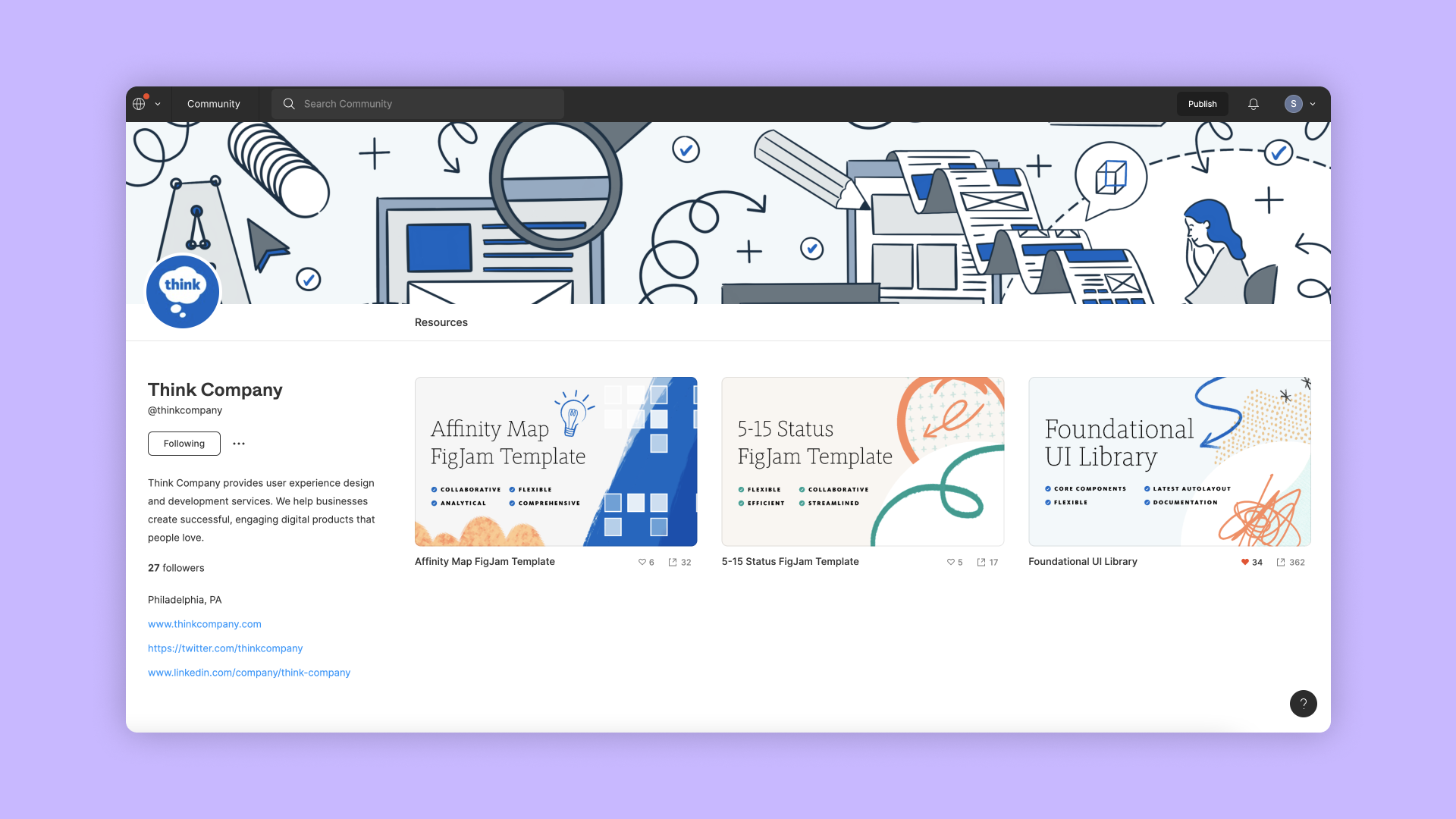
10. Take advantage of community files
Community files are design files that have been shared with Figma users. These files can include libraries and UI kits, tools and processes, or other ready-to-go resources. Some of our most-used community files are:
- Feather (a very popular icon set)
- Google Material UI Kit
- Think Company’s UI Library
- Official Figma files with design resources and educational content
Putting Our Figma Tips to Use
It may take some practice to fully utilize the tips, tricks, and best practices we’ve discussed. But once you start to integrate them into your workflow, they can make your work more efficient. We’ve saved a lot of time and effort implementing these tactics, and we think you will, too.
Are you interested in transitioning your design team to Figma? Need help convincing leadership to adopt Figma? Download our Seamless Figma Transition for Product Design Leaders guide.