How to create a UI/UX portfolio that stands out

UI/UX is a quickly-growing field that offers many opportunities across the field. Originally focused particularly in metro areas—remote positions are on the rise since the shift to remote and hybrid work.
If you’re interested in breaking into the UI/UX design industry, now is the time. Combining the psychology of design with a purposeful and appealing aesthetic experience is powerful and holistic, a truly challenging and rewarding experience for a designer. UI/UX design not only considers what someone sees, but also takes into account research, a user’s experience, and criteria to evaluate the success of a design. Whether you choose to get a formal education, join a boot camp, watch UI/UX design webinars, or dive into online training and teach yourself for a fraction of the cost, discovering how to make a strong UI/UX design portfolio will help you acquire a job in the industry.
What are UI/UX design portfolios, and why are they important?
With UI/UX designers in high demand, there’s a lot of competition across the field. A UX/UI portfolio gives you the perfect opportunity to stand out and showcase your skills and experiences. A portfolio can help you to establish trust with prospective employers and clients by giving them a glimpse into design projects and user experiences you’ve created. It also allows you as a designer to let your personality shine through much more than in a resume or CV.
When building a UI/UX portfolio, it’s important that it lives online in the form of a website. This allows for ease of access, aligns with the technology industry, and gives you the ability to include any additional information about yourself and previous experiences. A good portfolio demonstrates your ability to represent yourself in the best way possible and helps distinguish you from the competition.
What are hiring managers looking for in a UI/UX design portfolio?
When reviewing UI/UX designers’ portfolios, Think Company hiring managers are generally looking for examples that demonstrate a candidate’s problem-solving, collaboration, and consulting skills. Specifics on what makes a good UI/UX portfolio from our perspective include:
- Examples that illustrate your decision-making skills, like how you identified your goals and the process you used to work toward a solution. We value a design process that’s based on evidence and identifying a user’s true needs. What steps did you take in your work, and why?
- Anything that highlights your involvement in the larger design and/or development process. We believe in strong collaboration and teamwork through all phases of a design project. How did you work together with stakeholders, peers, and the rest of the team? To this point, we also want to see examples of strong consulting skills. How did you and your team work through challenges and difficult conversations?
- Anything that highlights your design philosophy. What have you learned in your related experience so far?
- Bonus points for work related to complex business systems! Our hiring managers want to know if you would be able to join a project at Think Company and jump right into our environment.
What to include in your UI/UX design portfolio
Gone are the days when throwing up a handful of static images on your personal website or Dribbble account served as a sufficient portfolio. Because UI/UX design is now so dependent on research and problem-solving, it’s crucial to show the thought process behind your final designs. This includes more detailed components such as:
- Evidence and outcome of research: Insights you gained through the data-gathering process that helped you inform the design direction.
- Personas or “Jobs to be Done” describing user needs: Details on how you identified the user’s challenges, goals, states of mind, and ultimate needs from your design or code.
- Visual insight about how you organized your thoughts: Whiteboard scribbles or sticky note walls you created in the process of brainstorming.
- Notes: Additional insights into the design process and any notable call-outs.
- User journey maps: Visual representations of users’ various paths while using a tool or system.
- Hand-drawn sketches: Anything you created early-on to start iterating on a design.
- Wireframes: Digital layouts of the content and interactive components.
- Higher-fidelity designs representing the culmination of this process: Final visuals that show the results of your work.
- UI/UX case studies: The big-picture story of the project, including the challenge, process, and solution.
From start to finish, each portfolio piece should tell a story. Because UX design is about solving a problem, it helps to state the original design problem or challenge, then outline the steps you took to solve that problem.
Below is a list of key elements to include in your UI/UX design portfolio.
Introduction of the project
To get started, talk about the goals of the project you worked on and what your role was in contributing to the solution. This is also the chance to talk about anything that may have been omitted from your UX/UI design portfolio piece due to confidentiality restrictions. You can also mention whether the project was freelance, part of a full-time job and a team, or was self-directed as an independent study.
If you want to dive into it, you can mention more conceptual aspects of the project like how you want the user to feel while using your design.
User experience research and findings
Depending on the roles you’re looking at, you may want to demonstrate your research skills. A lot of contemporary roles are looking for a well-rounded designer who can help understand and contribute to the why—not just the how—of a design.
For the raw design research, you can describe how you approached collecting data, who you talked to and how (phone, email, survey, in-person, etc.), and how you took notes.
Dive deep into the user’s journey and experience from beginning to end with the product design in question. Take it a step further and make your user journey map beautiful using your visual design skills, but make sure to keep it content-driven by highlighting pain points or processes that are currently working.
In this stage, you want to cover at least one persona of who will be using your app or design. This will help outline the goals of each type of user, what their level of comfort is with technology, and any unique traits they may have.
It might help to have a discovery or findings section in your case study to help illustrate how you transformed research findings into wireframes and design decisions.
Sketches, wireframes, mock-ups, and prototypes
At this point in your case study and project story, you can start to show your solution visually. Sketches, wireframes, mock-ups, and prototypes will do just that.
Sketches are quick hand-drawn examples of a solution. They can help illustrate a solution without diving into the weeds of having the visuals be pixel-perfect. They can also help identify what screens are needed at each stage of the user journey or which screens need to be fleshed out into higher level fidelity designs.
Jenn Palandro, Sketches
Wireframes are the next level of sketches. They are typically drawn on a computer and can be high or low fidelity. Overall they use simple shapes to represent what type of content and interactive components will go where.
Jillian M. Pfifferling, Lerna Wireframes
Mock-ups introduce color, branding, typography, and imagery to wireframes. If your skills are heavier on User Experience and Research, your UX/UX designer portfolio may not include more “finished” product design like this.
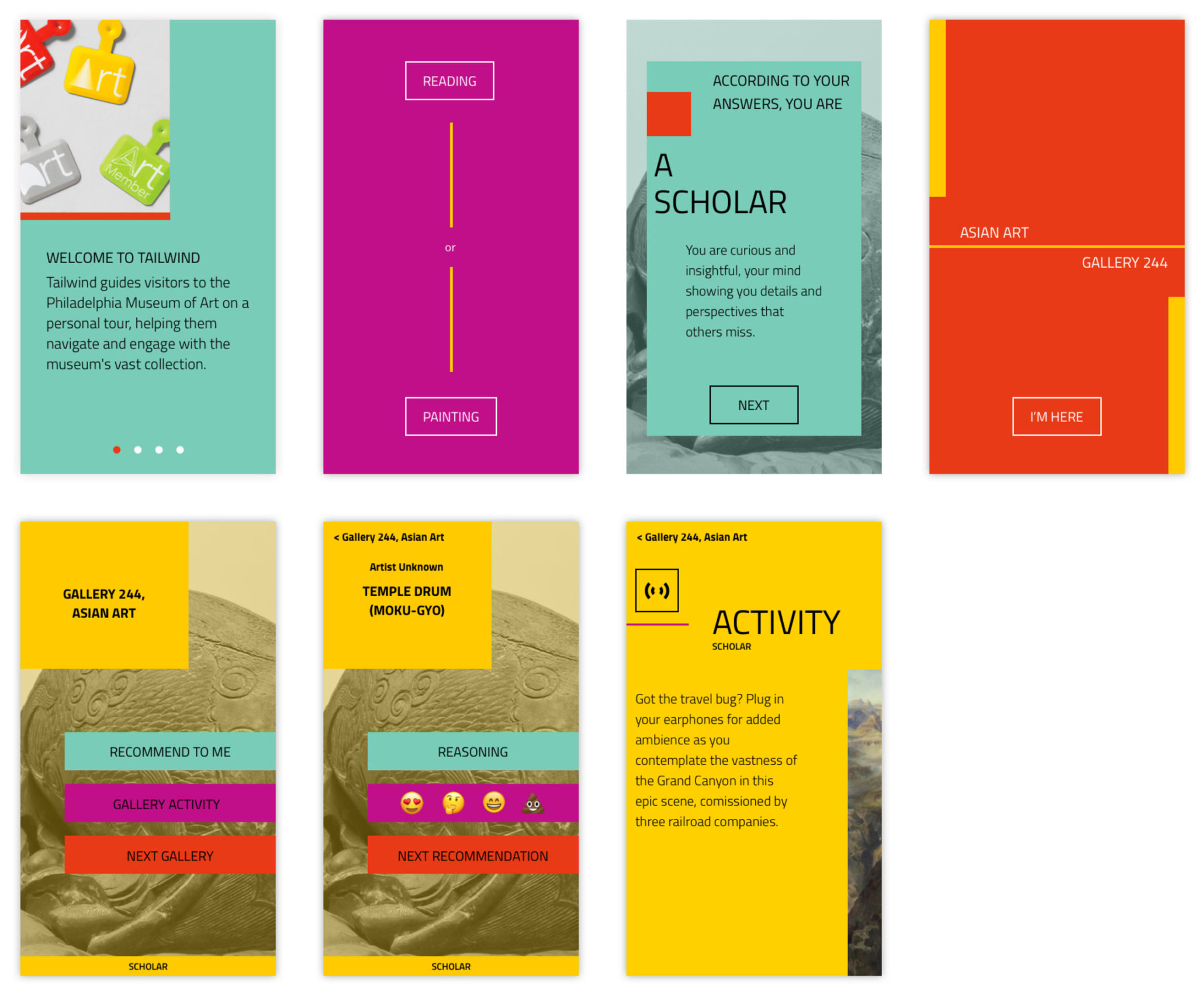
Yujean Park, Tailwind Mockups
Prototypes can happen at varying levels of wireframes and mock-ups. The purpose of a prototype is to show how the user interacts with the app through various buttons, links, icons, and more. A prototype can be in the form of a simple paper demonstration (think scissors and tape) or through an interactive demonstration tool like Invision. If you’re interested in learning more, check out our best InVision tips.
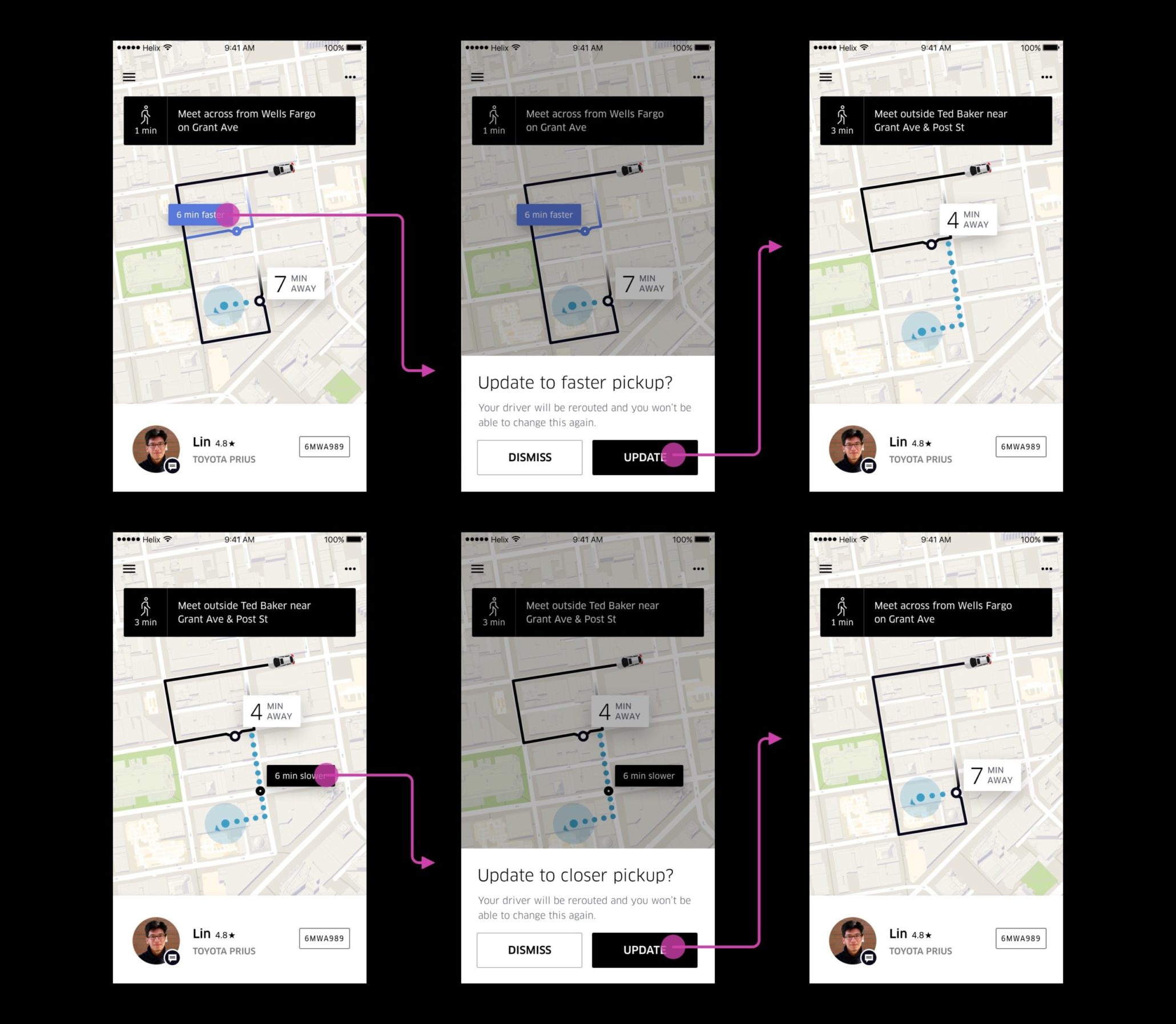
Simon Pan and Scott Silverman, Uber
Other necessary UI/UX design portfolio components
As a designer seeking a new job, it’s important to think about your online portfolio from the employer’s perspective. The employer will want to know more about who you are as an individual and how to get in touch with you.
About page
If you don’t like the idea of putting yourself out there, keep in mind that sharing a bit about your personality will help an employer decide if you would be a good match for their company. You don’t have to get extremely personal, but sharing a bit about your professional background and some hobbies may help you stand out from the crowd.
Resume
Include your resume! A link to your LinkedIn profile can suffice, but having a downloadable PDF of your resume on your UI/UX portfolio website will help contribute to your general professionalism.
Your resume is also a great place to show a list of your technical skills (specific apps like Sketch, InVision, Adobe programs, etc.), as well as research skills like journey mapping, conducting contextual interviews, and more.
Contact Information
Finally, a simple contact form will make you seem more approachable than if you just provide an email address or a link to your social media accounts.
How to choose which projects to highlight in your UI/UX portfolio
When it comes to deciding how to build a UX/UI portfolio and what to include, you should consider your most standout projects. These can be for personal or professional reasons, though a mix of both gives you more of a chance to showcase your personality and work experience. Projects that you were passionate about, ones you learned the most from, and ones that demonstrate your abilities, can all be included to create a cohesive and unique portfolio. You should be able to highlight at least 2-3 projects that you can speak highly of.
Can you put company/client projects in Your UI/UX portfolio?
If you’re wondering “can I put my company projects in my portfolio” the answer is: it depends. Before showcasing any work you’ve done for a previous employer or client, you should remove any sensitive or confidential information such as names and data. You can also check your previous contracts to see if you can showcase the project, and if there is no mention of it, don’t hesitate to contact the client directly to make sure!
What do you put in your UI/UX portfolio if you don’t have on-the-job experience yet?
If you’re worried your professional experience is too thin to advertise in trying to get a job in UI/UX, get creative in thinking about how your past roles could contribute to a successful career in user experience and interface design, and consider what you can do in your free time to build up your UI/UX portfolio. If you have minimal experience, you can still create a solid UX/UI portfolio via a few key suggestions:
- Online courses. Taking a UX/UI course is a great first step in gaining experience. You’ll learn key principles and be able to put them into practice. You could also couple this with volunteer work.
- Volunteer projects. These passion projects are a great way to get involved with non-profits or organizations of interest, while granting yourself creative freedom, which could showcase your personality and abilities in your portfolio.
- Hackathons. These are competitions where programmers, designers, developers, etc. come together to design something. Participating in a hackathon can help you build your portfolio in a shorter amount of time, all while expanding your knowledge and network.
How to build your online design portfolio
To get started building your design portfolio, you’ll want to use a personal website. If you don’t already have one, we’d recommend using a website builder, such as Squarespace. Website builders have an array of templates and themes—choose one that best suits your professional and personal style. From there, you can use their tools to build out the necessary components of your portfolio, ensuring you highlight your best UX design work.
Outstanding UI/UX portfolio examples
Perusing effective and fleshed-out UI/UX portfolios is a great way to get a list of ideas for your own portfolio.
Simon Pan worked for Uber and outlined how he conducted research in the field. He gathered his insights and shared his discoveries, shared deeper insights, and then worked towards identifying the true problem and therefore a true, workable solution. He shared iterations of designs, whiteboard photos, journey maps, screen progressions, design principles and how they contribute to solving the problem, and more. It’s no wonder that Simon’s detailed case study was shared virally.
Of course, not everyone has the opportunity to do UI/UX work for household-name companies.
Jillian Pfifferling has a sleek portfolio of UX design work where she showcases five projects from start to finish. Her piece on Lerna, an e-learning startup, is a tight example of a project including an overview, business and project goals, role, duration, audience, ideation (including hand-drawn sketches), user flows, wireframes, brand identity, and the final prototype. Each of her projects includes a clever “reflection” section which allows her to share personal insights and skills developed during the project.
Yujean Park, a local UXer who works at Philadelphia’s Linode, beautifully demonstrates a hackathon project for Tailwind. She explains the project challenge, the discovery, and the definition/goals of the project. She specifically contributed a user flow to help outline the app’s architecture and user journey, and also her wireframes based off of that flow. During the design phase, she explains and reflects on constraints and hiccups the team encountered.
Lizzie Willet is a multi-talented designer and front-end developer. Her portfolio is highly visual: it doesn’t include much backstory for each of her projects. However, Lizzie is careful to include succinct explanations of each phase of her design, especially for Bandana Studio, a design and development studio that offers services for creative entrepreneurs.
Start creating your design portfolio
Now that you know how to create a UI/UX portfolio, it’s time to get building!
A UX/UI portfolio should tell a compelling story for the hiring manager reviewing your work. Use the portfolio to show off your hard work, but keep in mind that many steps and decisions lead to a final, beautiful, and effective design—and your part in that process is deciding what you should highlight. Make sure that, above all, your UI/UX portfolio illustrates your unique skills as a practitioner, team member, and overall thinker.
Want to learn more about the latest in design and technology leadership? Sign up for the Think Company newsletter.