Designing for the Future: Forge Conference 2015

At this year’s Forge Conference, an annual gathering of designers, developers, product managers, and makers from around the web, the broader discussion seemed to orbit the theme of how we move forward into the future of design. Not design in terms of visual aesthetics or even user experience—while we’re passionate about these areas of design, this isn’t the only perspective we should be bound to. The day’s excellent speakers got me thinking more about how we design (and develop) moving forward.

Founder and CEO of Big Spaceship, Michael Lebowitz opened this year’s conference with “The Age of How”—how his company came to be, how they’ve established themselves in the industry, and how they think. Lebowitz long ago identified the creative silos that tend to exist in our industry and sought to build an organization that wouldn’t be so internally divided. For me, Lebowitz’s talk was largely about building the right company culture to weather the ages, both philosophically and operationally. Inwardly, it’s not about falling into trends or using specific software, but more about having the right attitude and remaining creative. Outwardly, it’s not about focusing on the same questions and solutions of the past, but on the continual progression of collaborating with clients and partners to create great work.
Getting Technical
Dan Tello, front-end developer for Viget, held a technical conversation weighing the pros and cons of “Native or Not?” for web applications. There was no contest; while Tello recognizes the power behind native software’s ability to have full access to hardware and run at high framerates, he leans on the untapped power of web apps, and the incredible power behind today’s browser-based technology on mobile devices. He gave an overview of clever UI design, high performance web animations, device motion sensor uses, geolocation, cross-device compatibility, audio, and the power of WebSockets. It was a compelling, behind-the-screens look at maximizing and harnessing the power of today’s (and maybe even tomorrow’s) mobile devices.
Natalie Be’er, Senior Interaction Designer at Huge, took us on a tour of the larger screens from yesterday. Her premise? The homepage is dead. We took a look at the history of homepages and how we arrived to where we are today. As today’s users bypass the homepage via social media, search results, and email newsletters, what place does the homepage have on today’s web? Why do we still focus on the homepage experience first? Or should we instead be designing for the post-homepage era? These questions are important to think on as we move even further away from yesterday’s old usage patterns.
Creative Director and Co-founder of Red Paper Heart, Zander Brimijoin moved well beyond average experiences and demonstrated immersive, interactive art installations created for HBO’s “Game of Thrones”. In this experience, fans wielded training swords, slashing at 10×10′ projections which spilled artwork onto a digital canvas and came together to reveal a portrait of themselves made from elements of the show. The installation utilized gyroscope and accelerometer sensors on the hardware side, with a custom graphics engine and both 2D and 3D visual elements on the software side. The Sword Experience came to life this past year at SXSW in Austin and Comic Con in San Diego. It utilized everything from app software development and wireless sensors to art and wooden swords. The team at Red Paper Heart is designing beyond just screens and interfaces and finding new ways for people interact with design and technology.

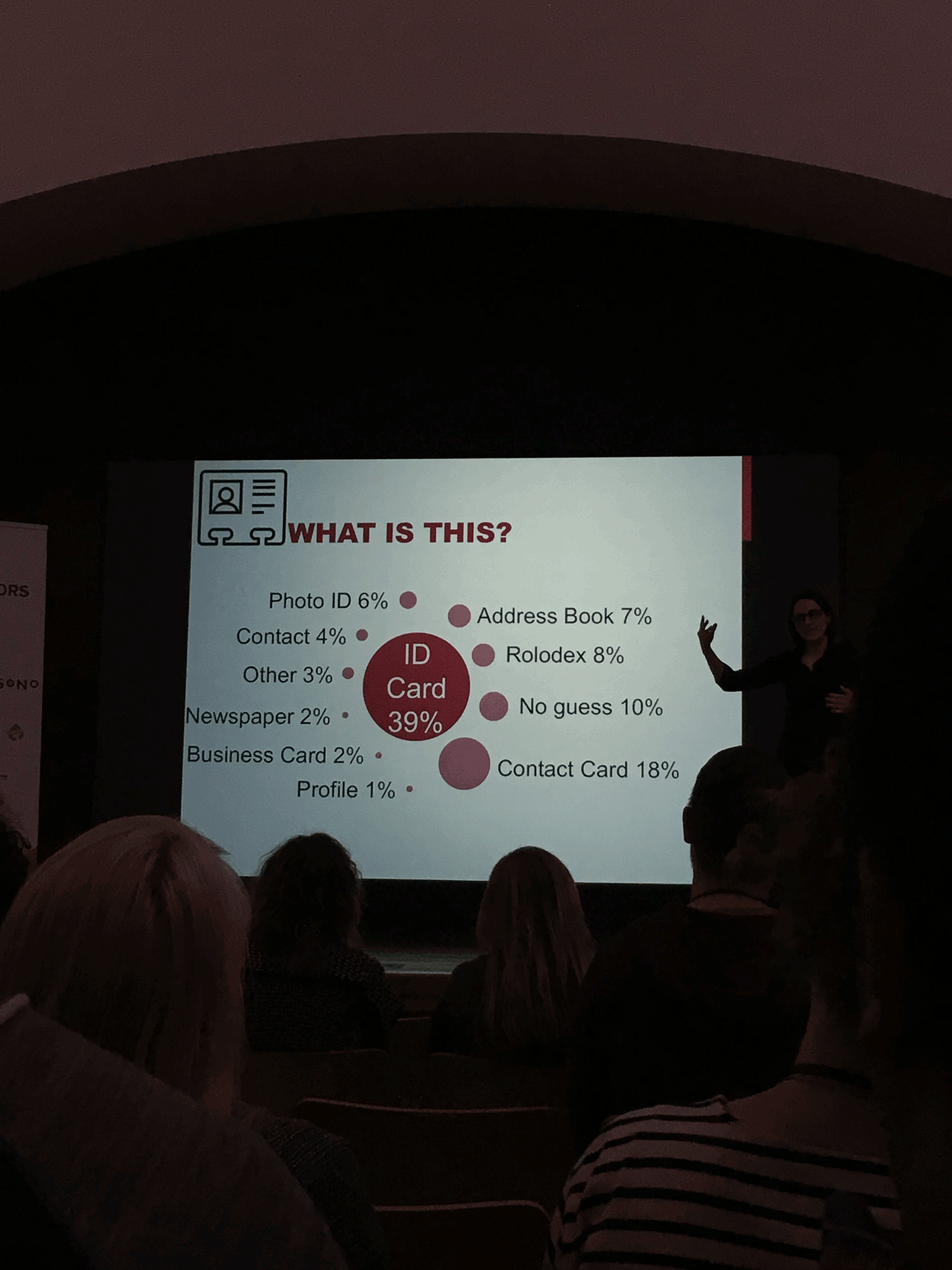
Continuing the trend of learning from yesterday’s technology use, Digitas Health’s Lis Pardi dove into current research on iconography and visual vocabulary. The project stemmed from the misconception that younger age groups can’t recognize a floppy disk icon and its intended purpose on a screen. Pardi surveyed nearly 700 high school and college students about 25 common icons—many that represent stale figures or obsolete technology. But she found that while things are changing, not everything is changing as quickly as we think. The lesson learned is that research (rather than assumption) is an important step in designing for the future. One day, a future generation might not recognize what we currently identify as a “save icon.” Instead of taking that for granted, we should be asking the right questions now in order to understand the reality.
The final talk of the day brought us back to building from within the organization to build from the organization. Cap Watkins, VP of Design at BuzzFeed, shared his experiences in the industry at great companies like Etsy, Amazon, Formspring and Zoosk. By listening to his “Design Everything” philosophy, I learned about how to win hearts and minds, build trust, and ultimately design not just the product but the entire organization. At BuzzFeed, he’s changing how they do design and development. Designers are creating code for the first time and finding success.
Looking Ahead
Forge Conference was a thought-provoking assessment of where we are and where we’re going as an industry. It challenged some of the remaining traces of bygone era attitudes about how our organizations conduct business, and it encouraged us to embrace new technologies and design patterns based on user need or research.
It isn’t simply enough to create for the sake of creating. Sometimes it’s about answering questions that might not have been asked yet.
What did you learn at Forge Conference? Share in the comments.