4 Key takeaways from Thinking with Reginé Gilbert: Inclusive and accessible products

Recently, we were honored to host a talk by Reginé Gilbert. An Industry Assistant Professor at NYU’s Tandon School of Engineering, Reginé teaches User Experience Design to students in the Integrated Digital Media Program and is the author of Inclusive Design for a Digital World. We were fortunate to have her speak at Think Company about inclusive and accessible digital products—practices at the core of our values.
Here are four of our top takeaways from her talk (we really had to narrow this down!).
Four key considerations for designing inclusive and accessible products
1. Inclusion and accessibility are different things
“Accessible design focuses on the outcome or end result of a design project. … Inclusive design is closely related to accessibility, but rather than an outcome, it’s a methodology for how to approach design. It’s a process for creating a design that can be used by a diverse group of people.”
-Cameron Chapman
When designing digital products, we must always be aware of the many dimensions of diversity amongst the people we design products for and with.
2. Think bigger
Many people in the design and technology industry are familiar with the Web Content Accessibility Guidelines (WCAG) but may also have narrow assumptions about how accessibility is defined. Instead of aligning accessibility with only physical characteristics, true accessibility supports four principles:
- Perceivable
- Can the user see the content? If not, can they hear it or consume it in another way?
- Operable
- Is the product functional for people with a range of skills?
- Understandable
- Can the content be both ingested and digested?
- Robust
- Can the content be interpreted reliably by a wide variety of user agents?
3. “Universal Design” and “Accessible Design” complement each other
Universal design describes a set of considerations made to ensure that a product, service, or environment is usable by everyone, to the greatest extent possible, without the need for adaptation or specialized design. Accessible design extends universal design principles to primarily address the needs of people with disabilities. These principles work together to ensure excellent products for all.
4. Accessibility is often made (and broken) in design
According to a case study from Deque, 67% of accessibility errors happen in design. Many people often think of accessibility as something that’s handled (or missed) in development, but proactive thinking during the design phase can help avoid many accessibility issues. This is particularly important because low visual contrast is one of the most common accessibility issues detected on websites.
WebAIM conducts an annual accessibility assessment of the home pages for the top million websites. In 2021 they found an average of 51.4 errors per page, and 97.4% detected WCAG 2 failures. The most common failures include low contrast text (86.4%), missing alternative text for images (60.6%), and missing form input labels (54.5%).
Your designers—not just your product managers and developers—need proper accessibility best-practices training to ensure they’re meeting your users’ needs.
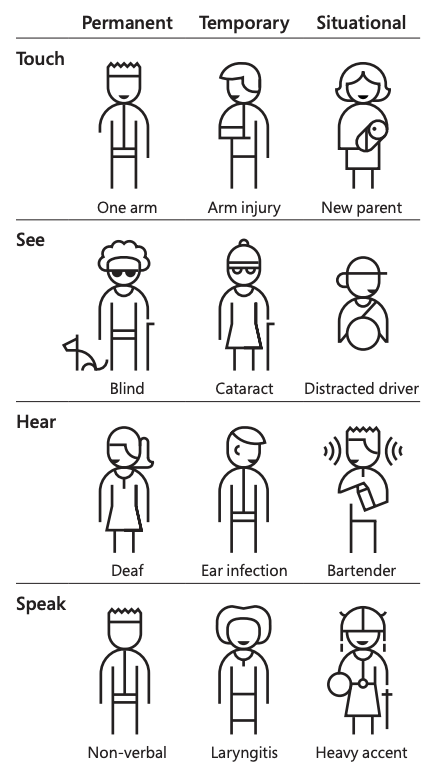
Accessibility benefits everyone
The goal of accessibility and inclusive design is to make every experience available to all users. While addressing the needs of disabled people is an essential step, everyone benefits from accessible experiences.
Image by Microsoft
Toward the end of her talk, Reginé led our team through an exercise where we imagined how aging could impact our current abilities. As we thought through the ways our senses, motor skills, and cognition may change, Reginé shared the insight that we have the opportunity to design for our future selves now!
All of this underscored the primary theme: when we make things accessible and inclusive, we make the web a better place for everyone, now and in the future. Thanks to Reginé for reminding and engaging us in such a profound way.