4 fundamentals of successful product design teams

At Think Company, we consult with clients that need help figuring out a range of complex problems. The bulk of our thinking eventually takes the form of tangible output that can be presented to decision-makers or passed to developers. But more often than not, we aren’t just solving the intended problem; we’re also under the hood, establishing internal agency processes, developing a system of cohesive artifacts, and recommending tools and best practices that the agency will use time and time again. This is true for the work we are tasked to deliver and how the work will continue to be created after we’re gone.
The following tips can help product teams look inward and focus on the unwritten yet essential aspects of working together.
Strategically Build a Product Design Team
The first step is assembling your team. By carefully selecting your team’s roles, you can drive execution speed, ensure clear communication, and get the pieces in place to streamline processes. A solid product design team structure includes more than just one design discipline—you need people who can cover UI design, UX design, and UX research. Sometimes these are three separate people or sub-groups within your team; sometimes, one person works in two to three of these practices. Whatever the size of your team or the configuration of its members, it should always be tailored to your specific situation and your client’s needs.
Establish Communication Throughout the Product Design Team Structure
Good communication is like a key feature—when it’s solid, you don’t even notice it’s there because things work so seamlessly. It is important to establish regular contact points to build team rapport, share knowledge across product teams to prevent siloing, and promote visibility into the work you or your product team is tasked with. Most product teams implement various combinations of Agile ceremonies (or meetings) like Stand-up, Sprint Planning, Refinement, Grooming, Retrospective, Demo, and Sprint Reviews to aid in driving conversation. If you’re looking for a deep dive on how to establish them or learn more, Atlassian has you covered with their in-depth Agile Guide.
Product Team Communication Tips:
- Prepare – Create agendas to set expectations and prep attendees with the type of feedback you’re looking for to help focus the conversation. Not every product team is fortunate enough to have a project manager at every meeting, so delegate someone to own this process for every session.
- Iterate – Establishing recurring meetings is essential to set cadence and to hold each other accountable. Adjust frequency and timing as needed, but try to keep those touchpoints instead of canceling due to busy schedules.
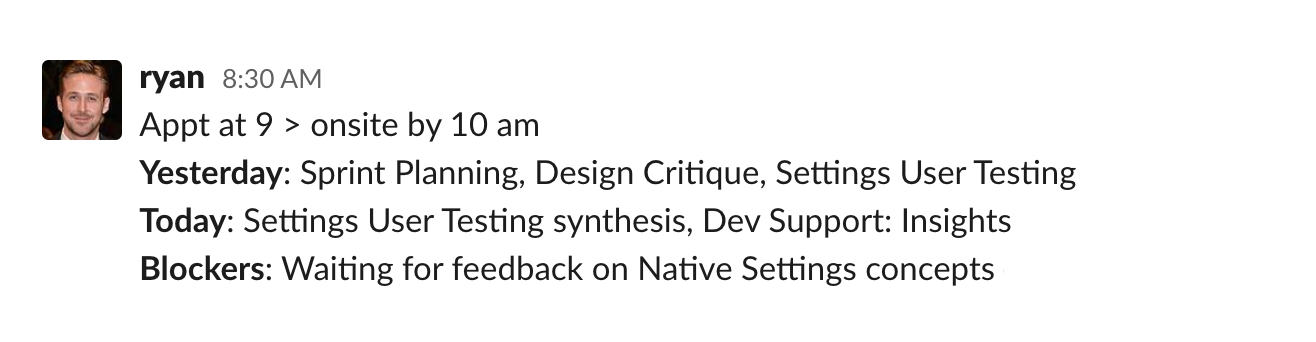
- Customize – If daily status meetings (“Stand-ups”) can’t take place in person, try a “Slack-up,” where everyone posts at the same time (you guessed it) on Slack. Create a separate channel to ensure it doesn’t get overlooked by general conversation.

Promote Agency Transparency and Awareness
Conveying a vision for a product—and the strategic thinking behind it—gives the entire product team context into why decisions are made and the associated agency value. Informed teams are the most motivated and effective in accomplishing both overarching company goals and task-based requests because they know how their work fits into the company.
We rely on our product teams to extract business goals from industry research, recent customer feedback, usability studies, technical and UX debt, and the list goes on. By organizing and translating these into priorities by type and per team (UX, tech, or QA teams), each facet of the product team has a backlog of items to consider in their downtime or further down the road. A busy product team has a million things they could be working on, so it’s critical to know what problem to solve and when.
Product Team Transparency Tips:
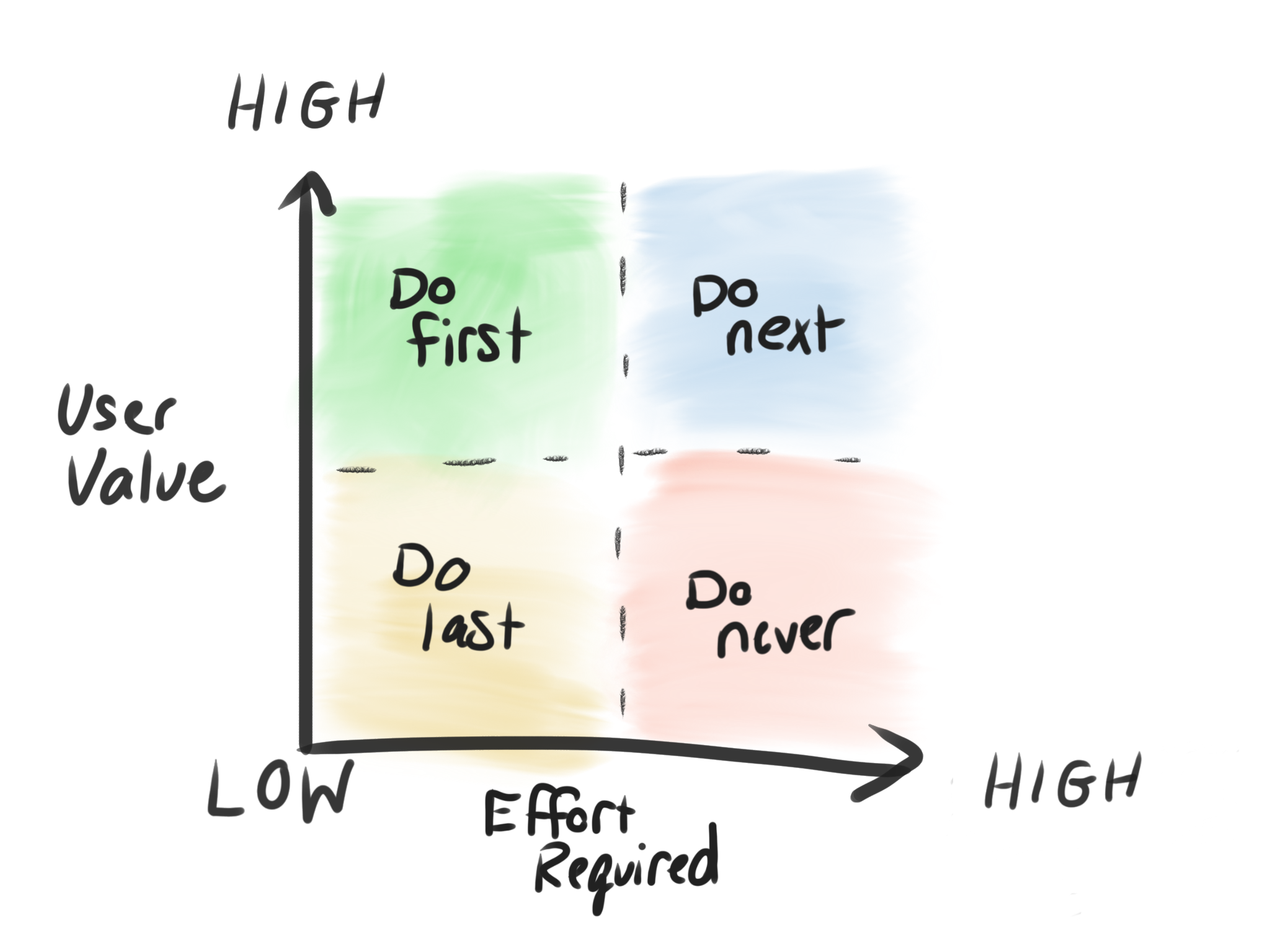
- Democratize prioritization – Workshopping together with stakeholders gets everyone in the same room and clear on what matters. Using a method like a prioritization matrix, fill post-its with all known priorities and organize them on a grid according to variables that matter to your team.

- Roadmaps can help to visualize priorities, but they don’t have to be time-based. It can be as simple as categories like “Now, Next, Later” or “Q1, Q2, Q3, Q4” so there’s room for fluctuation.
- Capture and manage product team priorities – Teams typically use Kanban tools like Jira, Trello, or Asana (among others) to easily organize tasks into columns of To Do, Doing, Done, and Backlog. This is where vital details, links, and status information about assignments are tracked and cataloged.
Develop a Common Language for the Product Design Team
Products (and the product teams that create them) are wildly complex. As design and development consultants, it’s our job to balance staying true to the brand while, in the same breath, tailoring new processes to fit the needs of our clients. Staying consistent by way of presentation formats and delivery methods is expected, but be open to evolving and advancing practices if the project or deliverable calls for it. We all create this language together, ensuring it’s highly adaptable and constantly improved over time.
Product Team Language Tips:
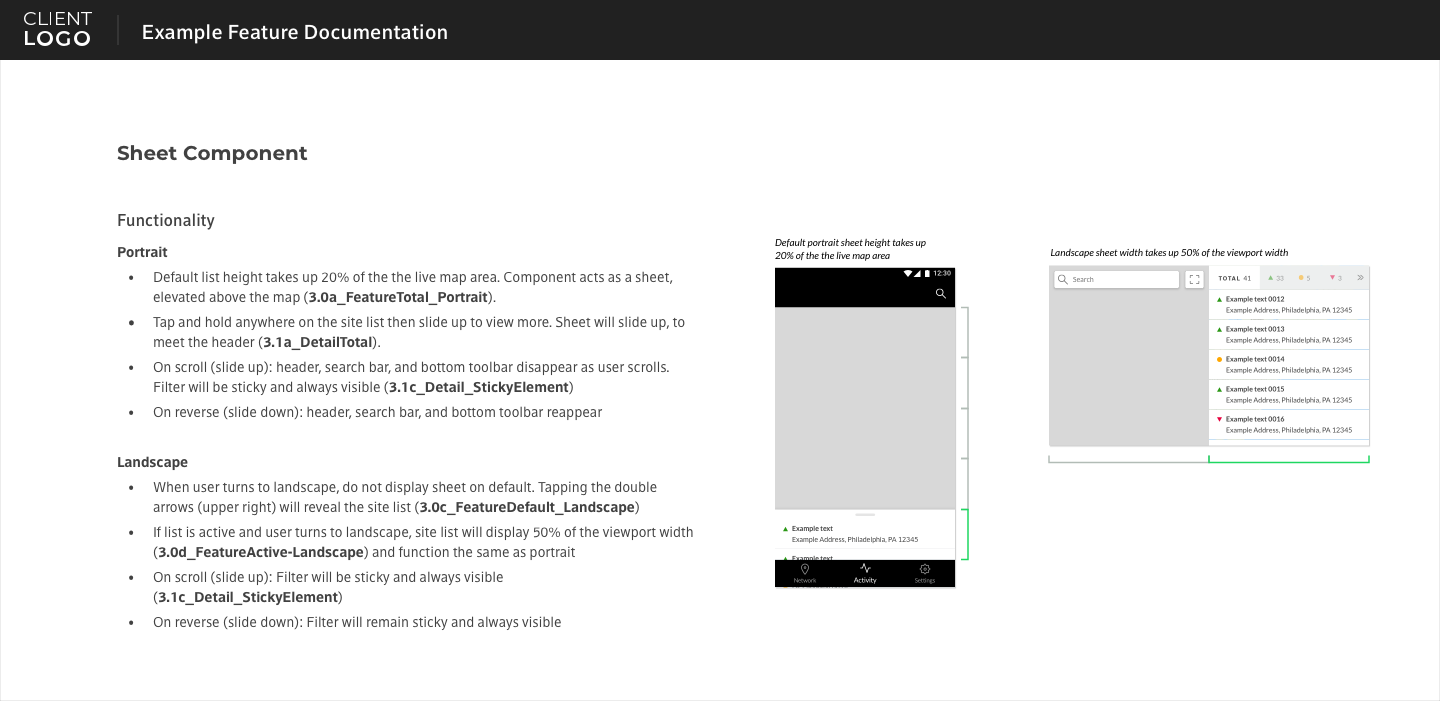
- Feature documentation – As designers, we document as many functional and interactive details as possible when we deliver a feature. This process helps inform the architects and developers responsible for the build and the teammates picking up work in the future. For a recent team, we delivered an interactive cover sheet in Zeplin that is linkable to subsequent screens.

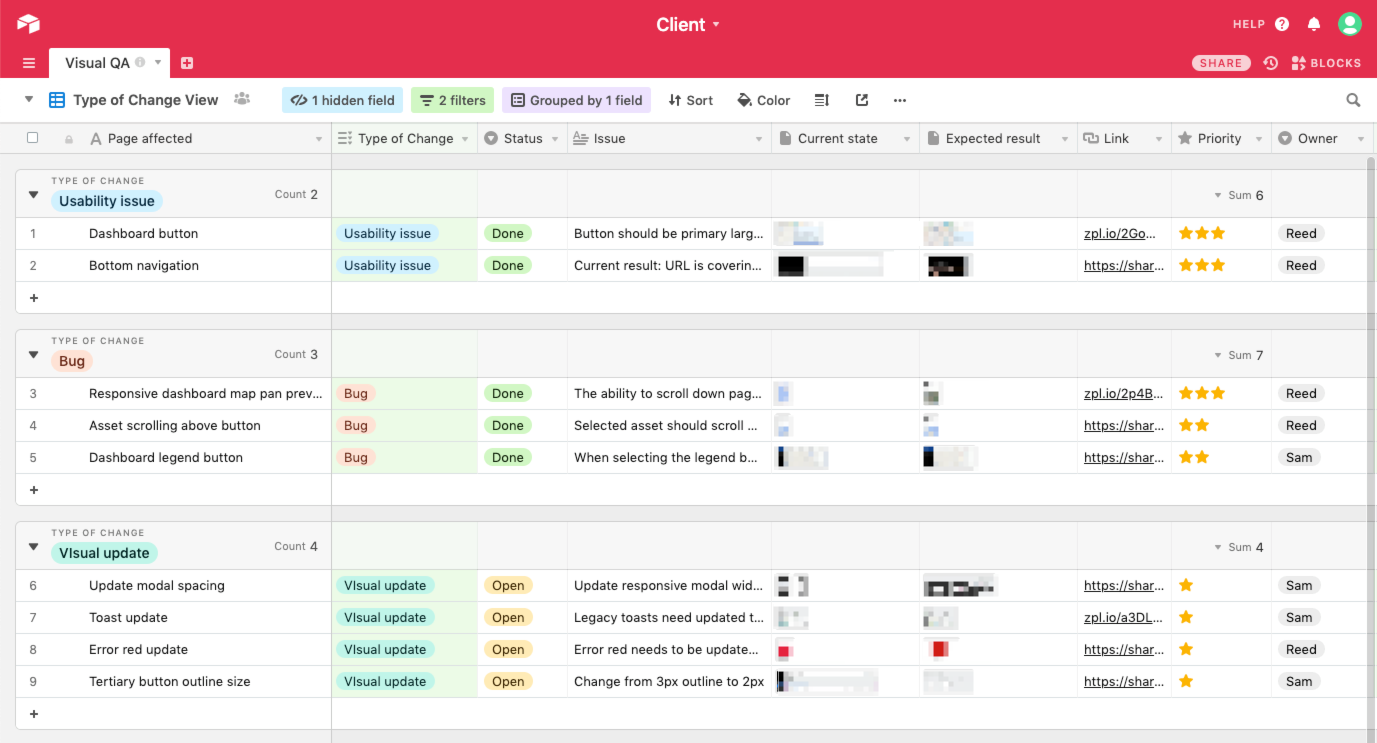
- Visual QA (quality assurance testing) – Most development teams have functional QA built into their process. Still, visual QA is an important step to ensure the design and interactions have been made as originally intended and approved. Non-gating issues can be prioritized so that developers know what to pick up first in their downtime.
- Build in time for visual QA testing before or even after a release.
- Using Airtable, document the current and expected state of bugs, visual inconsistencies, and usability issues and assign priorities.

The Importance of a Successful Product Design Team
Building an effective product team and implementing solid communication and collaboration practices are vital to the success of the overall design and development process. By being thoughtful about your design team responsibilities, you can streamline execution and make it more likely that the project process sets the stage for a successful result.
Want to stay updated on how to improve your product design and develop your design team? Sign up for the Think Company newsletter today.