Using reduced motion for accessible web animation

Web animation is useful for a variety of reasons. Not only is it an attention-grabber, but it’s a great way to convey an executed action to your user. Animation can also help enhance the user experience. It can be something small, a micro-interaction that is subtle, but sends the message that you’ve completed an action successfully. These interactions can add a little extra activity feedback and can even spark some delight.
However, there are cases when web animations—small or large—can be detrimental to user experience. Animations can be distracting, overstimulating, or downright annoying—and sometimes they even make people sick. In the U.S. alone, approximately 35% of individuals over the age of 40 have experienced some form of vestibular dysfunction. Web animation can cause those with vestibular dysfunction to experience motion sickness or vertigo. That means your website animation could cause discomfort to nearly 70 million people across the nation. Not cool.
What Makes a Poor Web Animation Experience?
Reactions to web animation run the gamut. There are positive reactions, negative reactions, and sometimes even no reactions at all. But let’s focus on avoiding negative reactions altogether. Consider the following when creating animations:
- Size of web animation. Think of things like an animated ellipses when someone is typing, or a spinner when something is loading. The size of movement for these animations is slight, but clearly convey the intended action. The larger the movement, the more we have to process, and processing should be as easy as possible for the user.
- Speed of web animation. Let’s consider the previous example. When you think of those animations, are they moving very quickly? The speed, the frequency, the direction, and the duration of these movements all affect the user’s experience. If things are moving too quickly or moving in lots of different directions, they might overstimulate or disorient those using your tools.
- Distance of web animation. Having something travel all the way across your screen or continuously animate as you scroll can be very distracting or disorienting. Again, consider the impact of this movement on the person experiencing it. Do you need the animation to cover this much distance in order to impart the intended effect? In most cases, you don’t.
- Flashing. Avoid any type of flashing, strobing, or flickering. These effects can be especially detrimental to someone who is susceptible to seizures. If these effects are absolutely necessary, think back to speed of movement. Think of ways to decrease the frequency and speed of the flashing to diminish the negative effects on your user’s web animation experience.
- Accessibility of movement. Aim to make your animations delightful rather than necessary. The best way to think about animation use is that you should be able to remove an animationIf you remove this animation without diminishing the experience for users who prefer to turn it off. Does the unlock/lock icon on a iPhone help the user know they have unlocked their phone? Yes. But is it the only indication to show someone their phone is unlocked? No. In this case, the lock screen is replaced by the home screen, signaling that you’ve successfully unlocked your phone.
- Control of movement. Always allow your user the ability to play, stop, or pause any movement when possible. Basic examples of this include carousels or videos with clear pause and play buttons. Advanced examples of this concept in action include an option to turn off all the motion on your site. Read on for more information about how to do this!
The Importance of Accessible Web Animation
It’s easy to think about accessibility as it relates to permanent disabilities, but we often forget about temporary or situational disabilities and how those can impact the user experience. You might not suffer from a vestibular disorder, but you might experience temporary vision loss or a concussion, or you may simply feel visually exhausted from staring at screens all day.
Well, here’s the good news: we can have our cake and eat it, too. You can responsibly serve motion while providing users the option to turn it off with a few lines of CSS code, known as the Reduced Motion query.
What is Reduced Motion?
Reduced motion, or prefers-reduced-motion, is a CSS media feature. It is used to detect if the user has requested that their system minimize non-essential motion where possible. It can be configured with two possible options:
- No-preference – This option is used when the user has not chosen to minimize non-essential motion
- Reduce – This option is used when the user has chosen to minimize non-essential motion
Using the Reduce Motion Media Query
Let’s see this in action.
The following code snippet is an example of how you might implement reduce motion in your CSS files. Take this standard animation of a box.
```html
<div class="animated-box”>animated box</div>
```css
.animated-box {
animation: pulse 1s linear infinite both;
}
Now, let’s implement the reduced motion media query in our CSS file:
```css
@media (prefers-reduced-motion: reduce) {
.animated-box {
animation: pulse 1s linear infinite both;
}
}
It functions the same way any other CSS media feature does. If the user has reduce motion enabled, the browser will identify any CSS within prefers-reduced-motion: reduce blocks, and apply those styles instead.

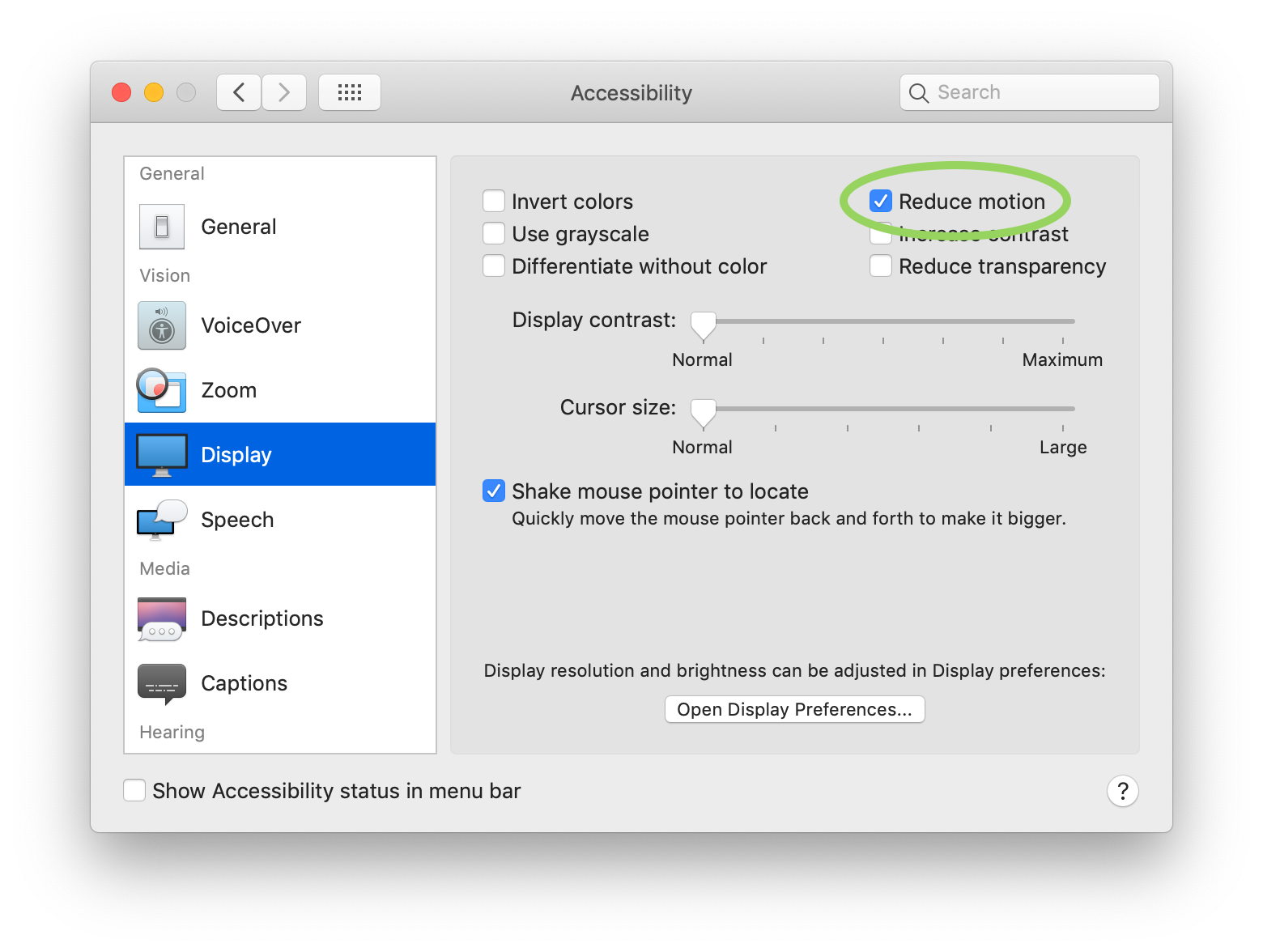
Users can enable “reduce motion” from their operating system
This is huge. It means you can still serve your users that animation that you spent minutes (ok, probably hours) perfecting, but you can also provide an alternate experience for those who’d like to opt-out of any non-essential motion:
The original behavior with a background video autoplaying, and sliding panel with headline and text
Sometimes motion is essential to an action (e.g.: drop-downs or modals), and in many cases it contributes to a more accessible experience. In the example below, the same component has been stripped of any animation, but the functionality remains. You can still play the video if you’d like, but the component’s default is stillness, and scrolling does not have any sort of blooming effect.
The same experience with reduced motion enabled, granting the user control over the background video
As you can see, this is a pretty cool feature that opens up the door to further accessible customization of our user experiences, and we’re thrilled to work with clients who agree with us about the importance of improving accessibility.
How to Ensure an Accessible Web Animation Experience
Now that we’ve covered the do not’s, let’s consider what makes a successful web animation experience:
- Subtly. Consider again the unlock icon, the typing bubbles, and the loading spinners. They are all incredibly subtle, but they pack so much meaning into small movements.
- Predictability. Try to make your animations so seamless that they are almost undetectable in terms of processing that interaction. The more obvious the animation, the easier it is to process, and the smaller cognitive load it creates for your user.
- Accessibility. Design for delight, not necessity. Make sure, when possible, to design a “no-animation” or “reduced-animation” state to accommodate those who might be more sensitive to web animations.
- Put your user in control. Give the people using your tools the option to toggle animation off by incorporating reduced motion right into your site.
Accessible Features are Necessary for Some, but Useful for All
At Think Company, accessibility isn’t a step in our process, it is our process—we seek to improve every user’s experience, regardless of ability. Otherwise, you effectively isolate a portion of your users simply by neglecting accessibility during design and development.
While web accessibility is necessary for many, accessible practices benefit all (and that includes businesses, too).