Design and Technology Guides
A guide to meeting your design system goals
Good design is at the heart of a company or product’s success. Whether your user is a person shopping for cookware or an internal customer support representative, everyone using a digital product expects it to look great and function beautifully.
But even if you have a great design, what can often undercut a design’s success is how consistently it’s executed. And creating net new content or products consistent with pre-established designs can be laborious, time-consuming, and it still may not look quite right.
Enter, the design system.
Table of contents
- What is a design system?
- Benefits of design systems
- The 3 main components of a design system
- What is design system governance?
- How to create new or improve existing design systems
- A real-world example of a design system
- More resources for building and maintaining your design system
- Implement a design system and streamline your design and development process

What is a design system?
A design system combines the benefits of a style guide (intended for designers) and a pattern library (intended for developers) into a single, cohesive database for everyone.
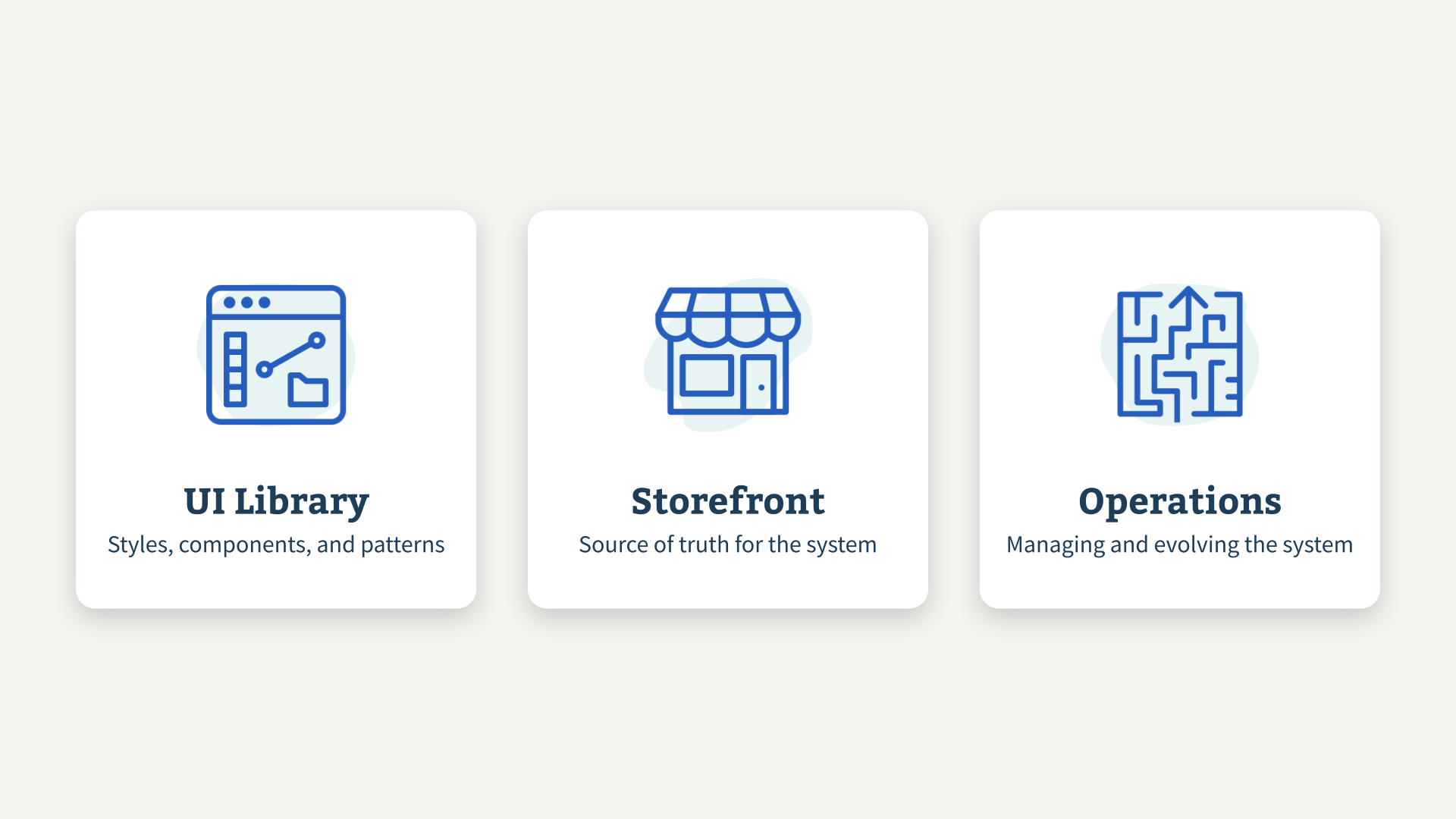
A design system is composed of a UI library, storefront, and operations. We’ll go into even more detail on these components later.
- The UI library includes styles, patterns, and documentation for designers and developers.
- The storefront is a location where any person can access design system information.
- Operations provides the guidance and tooling required for managing the creation and ongoing evolution of the design system.
Design system goals are to align product teams and foster collaboration between development and design. While a design system is a great asset to your team, it will need maintenance and governance to be the most effective as the system evolves.
In your design career, you may be asked to repair or rethink an existing design system. It’s going to be messy. Designers, developers, product owners, and stakeholders must be involved and informed. But if you put in the work and stick to it, you will come out on the other side feeling like a champion.
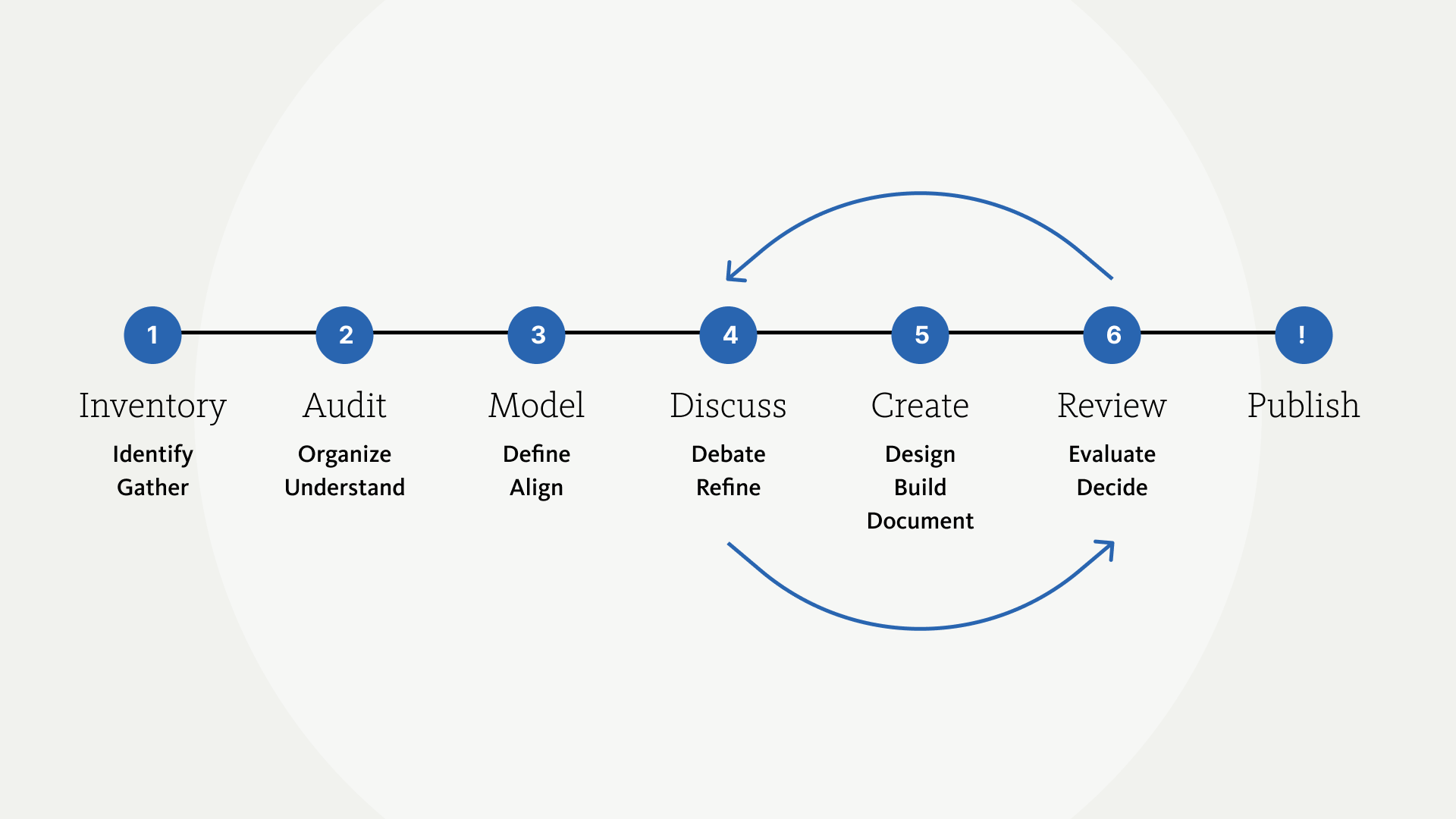
The steps below break down the process we follow at Think Company to establish, evolve, or develop strategies to maintain design systems and governance. It is a design system process that has worked well for our teams and clients—on projects of all shapes and sizes.
Design systems goals and benefits
Consistency
As we mentioned earlier, consistency is one of the primary benefits of using a design system. By having one centralized database for designers and developers to draw from, fonts, colors, and code stay consistent as you grow.
Collaboration
By creating a central location for design and development information, cross-functional teams can communicate and collaborate more efficiently throughout an entire project.
Speed
With all of this consistency and collaboration comes greater speed. With UI components and elements already agreed upon, your team can build new designs quickly and easily.
The 3 main components of a design system

UI Library
The UI library is a set of styles, components, and patterns that are used by designers and developers to create the user interface for the product.
It contains:
- Sketch and Figma libraries
- Storybook with coded components
- Documentation
Storefront
Storefronts are the single source of truth for a design system. It’s where any adopter (designers, developers, etc.) can access the processes, documentation, and tooling needed for using the system.
It contains:
- Documentation
- Assets and Files
Operations
Operations is the management and evolution of the design system. It’s the behind-the-scenes work powering successful systems and defines how people can contribute, get support, stay up to date, and more.
What is design system governance?
When we create a design system governance model specifically tailored for your team and culture, we’re creating a design system hierarchy. This includes details about:
- Decision-making: Who has final authority
- Contribution: Who can add and make changes to the design system
- Enhancements and workflows: Who implements the design system and how they do it
How to create new or improve existing design systems
Design systems are more than just a UI library— they are the infrastructure your team needs to scale. Having centrally-located and well-defined processes, documentation, and tooling enables your team to ship with more confidence and higher quality. Team exercises can be helpful to understand your design system goals and get everyone on the same page. Below are steps to create and improve your design system and design system process. If you don’t have a current design system and are starting from scratch, focus on creating a design system inventory, audit, or model for the products the system will serve.

1. Start with a design system inventory
To start, spend time identifying and categorizing patterns within the existing design system.
- Hunt and Gather – Go through each screen of the application and take screenshots of unique instances of the elements that build up the interface: typography, color, input fields, iconography, navigation, images, buttons, etc. These screenshots will help you visually analyze everything later on.
- Work Fast – You should capture things reasonably quickly. Leave all judgments for the design audit.
Recommended tools
- Airtable is another excellent place to store and organize your screenshots and opinions. We’re big fans of this tool.
- Miro will allow you to collect screenshots and thoughts like on a giant whiteboard—and more!
2. Audit existing design system components
You built the foundation for your design audit during the design system inventory. Now it’s time to get critical about the styles, patterns, and components you’ve collected. If four different date pickers do the same thing, you can consolidate those into one component.
- Categorize – Take your screenshots and group them to see the elements together. This will help you identify differences and commonalities.
- Understand – Try to make sense of what you have so far. How do these components work? How should they work?
- Compare and Contrast – Look into best practices and link to articles. Is there anything a component could do better? Are there any rules that have been broken?
- Take Note – More likely than not, you will bump into redundancies. Make a note of the components that you can consolidate. Show your work and explain your thinking.
Recommended tool
- Airtable is ideal for categorizing and analyzing your data. Here are helpful tips for getting started with Airtable.
3. Begin design system modeling
Before you begin tearing down the old design system to build up the new one, you’ll need to have a plan and understand your design system goals. That plan will help you understand what should be in the system and, more importantly, what should be left out.
- Define UI Library Objects – Based on the system inventory & audit, compile a list of objects to be included in the UI Library. You’ll want to factor in the client product roadmap, front-end capabilities, design, technical debt, etc.
- Define a Design System Governance Model – A design system is much more than a UI library. The system governance model covers the nuances and operations of an active design system.
- Define Storefront – The system storefront acts as the single source of truth for all system information: processes, guidelines, tools, etc. Define what tool to use for the storefront and how people will contribute to it.
- Align with the Client Team – After defining all parts of the design system, align with the client team. Depending on the engagement, you may need a sizeable multi-hour working session or set up a regular, casual meeting.
Recommended tool
- Google Slides is a great way to document, present, and share your plan with stakeholders.
4. Collaborate to improve the design systems
Design systems are not created—or reimagined—in a vacuum. It’s time to share your findings and get input. This is a chance to refine concepts and clearly outline the work ahead. These discussions should include stakeholders and developers as well as designers. You can handle the discussion in a few ways:
- One-on-One – Get together with a design lead, stakeholder, product owner, or another decision-maker and dig through the inventory. Keeping the number of opinions in the room small will keep you focused as you refine.
- Bring it to the Team – Explore your findings with your team. Collectively, the team will have a larger pool of knowledge to draw from, which will help fine-tune the design inventory.
- Keep it Digital – If your team is busy and time to meet is scarce, drop your inventory and any necessary explanation into Slack, Teams, or an email. This will allow your team the time they need to review your findings and give feedback.
5. Create the design system
The design system inventory gave you a bird’s-eye view of the existing design system. The design audit helped you understand what needed to change, and the system model gave you a plan. Now, it’s time to do the work and explain the new system to everyone else.
- Design – Using all the evidence gathered so far, start making meaningful changes to the existing system.
- Write the Rules – How does your system implement large buttons vs. small buttons? How will specific colors be used? Write it down and make it straightforward so that any designer picking up the system can implement it without a lot of guesswork.
- Show, Don’t Tell – Whenever possible, illustrate how things work. Create diagrams to help everyone understand what the components in your system do.
- Refine – This is not a one-and-done process. Make sure to review existing rules to ensure they’re still applicable. A design system is a living document that will change over time.
- Build – Bring the system to life by building new patterns and adjusting existing ones.
6. Review with the team again
Now that you have documented your components, it’s time to share your work and get feedback. Make sure to include people outside of the design team.
- Gain a Consensus – Review the documentation and get approval or feedback from your team. If there are changes, take them back to the documentation phase and make the necessary adjustments.
7. Publish your new design system
You’re done (for now)! Push the finalized documentation to the storefront. But before you do:
- Double-Check Your Work – Have all requested changes been made? Did you catch all of the typos? Go through everything one more time to ensure it’s as clean as possible.
- Celebrate – You’re on your way to a more perfect design system! Every designer and developer who comes after you will thank you for your time and effort.
Are you ready to start your design system project?
A real-world example of a design system
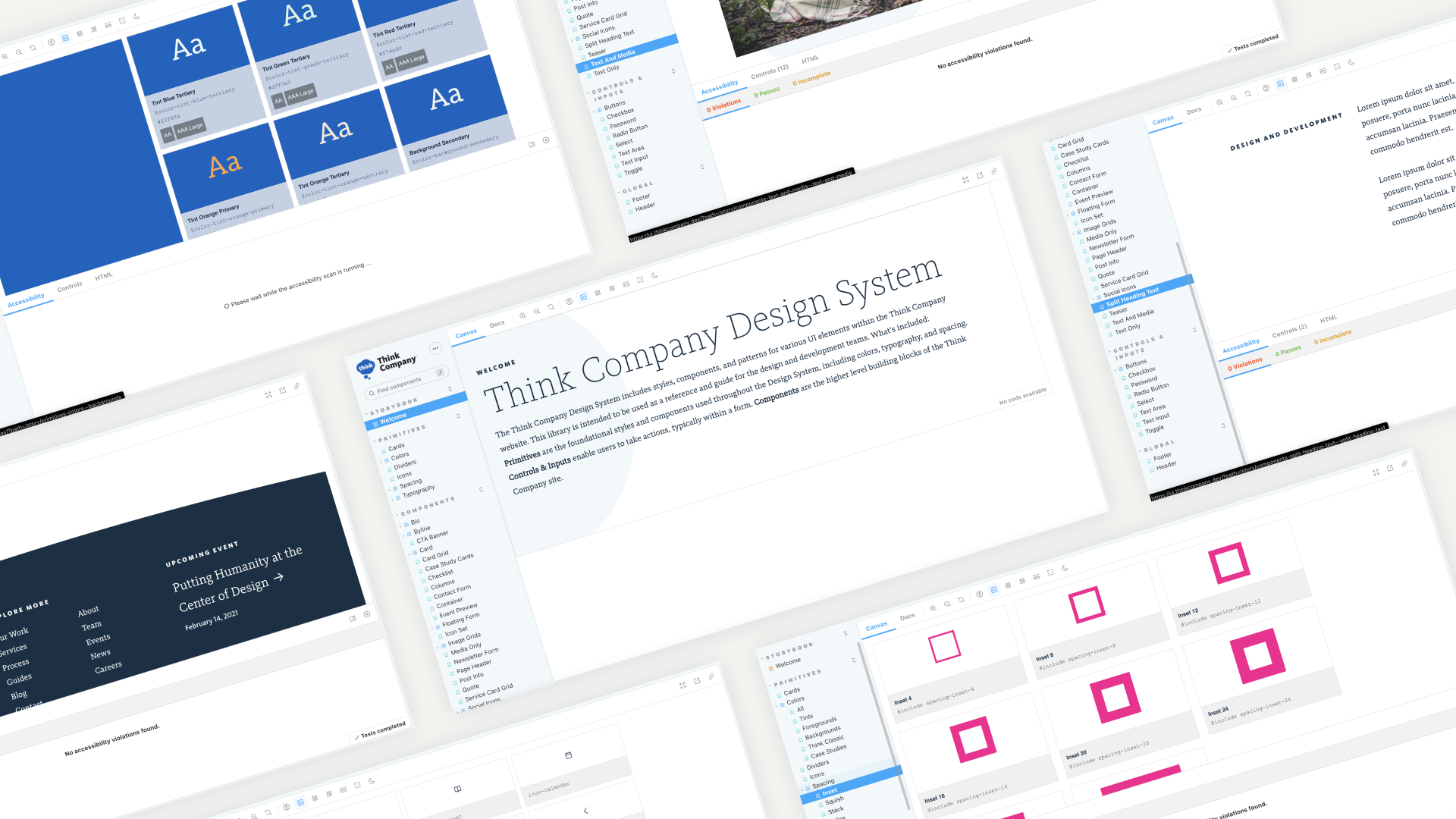
Here at Think Company our design system, or Think Standard Library, is a set of foundational styles, components, and patterns that our designers and developers use to create the user interface for a product. It contains our Design Library (with tools like Figma and Sketch), Storybook with coded components, and documentation. This extensive library is the go-to source of truth and helps our content strategists, designers, and developers work more efficiently.

More resources for building and maintaining your design system
- If you want to learn more about assessment, Brad Frost’s Interface Inventory takes an in-depth look at the inventory/audit process.
- Hannah Brinkman’s Your Enterprise Team Has a Design System, But is it Working? The blog post dives into the importance of maintaining and evolving your design system, rather than adopting a “set it and forget it” mindset.
- Keith Rich’s How to Use Kanban to Manage a Design System is an excellent look at using Trello to manage a process like the one outlined above.
- Shawn Hickman’s and Amanda Kalk’s webinar Why Your Design System isn’t Working is a deep dive into why your design system might not be working and what you can do about it.
- Shawn Hickman’s webinar Understanding Design Systems explains design systems and their value to teams and organizations.
- Alyssa Martin’s, Mike Wyatt’s, and Nick Olshefski’s The 3 Building Blocks of a Successful Modern Design System covers key elements of a modern design system.
Implement a design system and streamline your design and development process
With a well-defined design system, your developers and product owners can make better design decisions—even without the presence of a designer. The right tools will allow your team to make better decisions about things like when to use a modal, what type of button to use, or which chart to use for specific types of data.
Having a well-maintained design system makes it easier than ever to create content that meets your design standards and moves you closer to your business goals.
Want to implement a design system for your product? Chat with our team of experts.