Using Pattern Libraries For Front-End Dev: Efficiency, Communication, & Structure

Approaching front-end builds in a “modular” way is something we’ve embraced at Think Company—and it’s something that often requires educating others about what this means, exactly.
At a high level, rather than thinking about building your website/app as a collection of pages that contain content, work from the inside out to identify the smaller, individual pieces that make up those pages. These pieces, commonly called “components”, “modules” or “patterns”, are the building blocks for the overall product. We maintain and share these with a pattern library.
Although it turns a long-standing mental model on its head, it’s not really new—Kimberly has been advocating and implementing this approach for over 10 years. However, it has gained a lot of visibility recently thanks to the efforts of folks like Anna Debenham, Brad Frost, and Jeremy Keith, among others.
So, how do we employ this approach at a practical level?
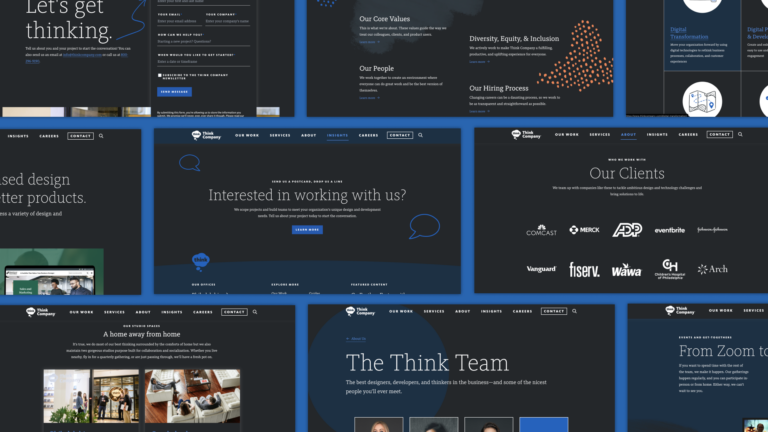
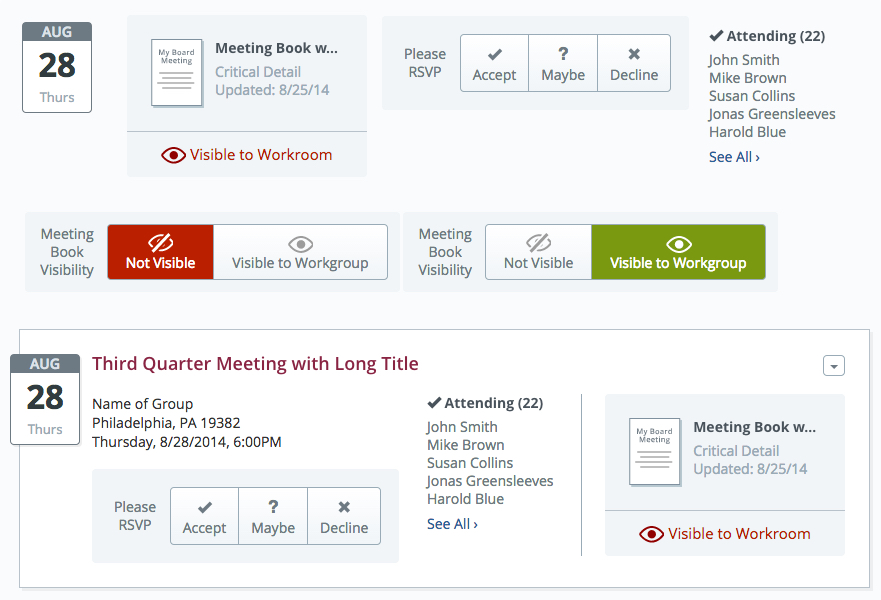
Start with an Interface Inventory. Grab screenshots of headings, menus, forms, buttons, and all other components from your design assets and paste them into a categorized document. You’ve now got a reference that sets you up really well for building your pattern library. Be sure to represent all components, and group similar ones together to easily see commonalities, variations and potential inconsistencies. Using this inventory, it’s easy to create a plan to track and share your progress (happy project managers)!
From here, we’re ready to start building. We consider page layout templates to be patterns as well, and build at least one of these at the start of the process. These aren’t fully developed pages, but contain blocking for the overall page structure—things like header, footer, and main content sections. This helps provide context for the patterns we’ll be building and allows us to quickly prototype the placement of (and relationship between) components when we need to.

When creating individual components, we build them to stand alone—without dependency on a specific context; this ensures the greatest amount of reusability. We can also then create more complex components using combinations of smaller, simpler ones. We like them to be fluid by default, allowing the container to define the width as much as possible—a natural approach for responsive layouts.
We haven’t settled on a specific tool or CMS to generate or store our patterns, but rather build them as flat HTML/CSS/JavaScript files and maintain them in a Github repository. There are some good tools out there, but for our needs, a flat approach works well for portability as we have clients running a wide variety of technology platforms.
Who will use the pattern library, and why?
Designers, developers, and testers all benefit from the pattern library. It becomes an invaluable reference for ongoing design conversations and decisions, the test team refers to it as they validate the user interface, and the development team can quickly assemble pages or prototype new features using combinations of new and existing patterns.
Additionally, it promotes a smaller, more maintainable CSS codebase by reducing duplication of styles. Your entire interface is highly visible—it’s all right there when you want to see how a change to some piece of the code might affect others, so changes become easier to test and refactoring is less scary. To go deeper, Reed Lauber very nicely sums up the benefits in his piece for .NET Magazine.
Our clients have seen tremendous benefit from establishing a pattern library, particularly in development time savings and reduced UI defects. Project teams can build new pages very quickly, and using proven (already tested!) code patterns means far less time spent logging and resolving UI-related defects during the QA cycle.
How do you keep it up to date?
This is a concern we hear quite often, and it’s a legitimate one as a pattern library is easy to neglect after early momentum levels out. But there are ways to keep it current and vital. I believe strongly in starting new development directly in the pattern library and sharing the assets with the main development branch when possible. Secondly, use it during the design process to prototype new components and layouts. If you make it an integral part of your everyday process and toolkit, it’s very unlikely to get stale.
Yes, sometimes we can’t work that way, be it for technical reasons, organizational norms, or established processes that won’t support it. That’s a whole separate conversation, but Kimberly shared some strategies in a recent presentation, How to Make a Style Guide Last—check it out.
When do you create it?
It’s most efficient to create your pattern library up front—setting you up with a roadmap for creating your modules and a toolkit for assembling your site or app. It’s not always possible though if you’re working within an agile/iterative environment where only portions of the UI are defined at a time. In that case, you can still build your library incrementally in parallel, with as much information as you have at the time, and again make it a part of the ongoing build process for new work.
We’ve been very pleased at the efficiency we’ve been able to find using pattern libraries, and the way those libraries have served as a common language and tool for designers and developers. These efficiencies have been passed on to our clients as well, so we’re all benefitting from it. What have your experiences been? Do you have any variations or additional tips/tricks to share? We’d love to continue the conversation here on the Think Blog!